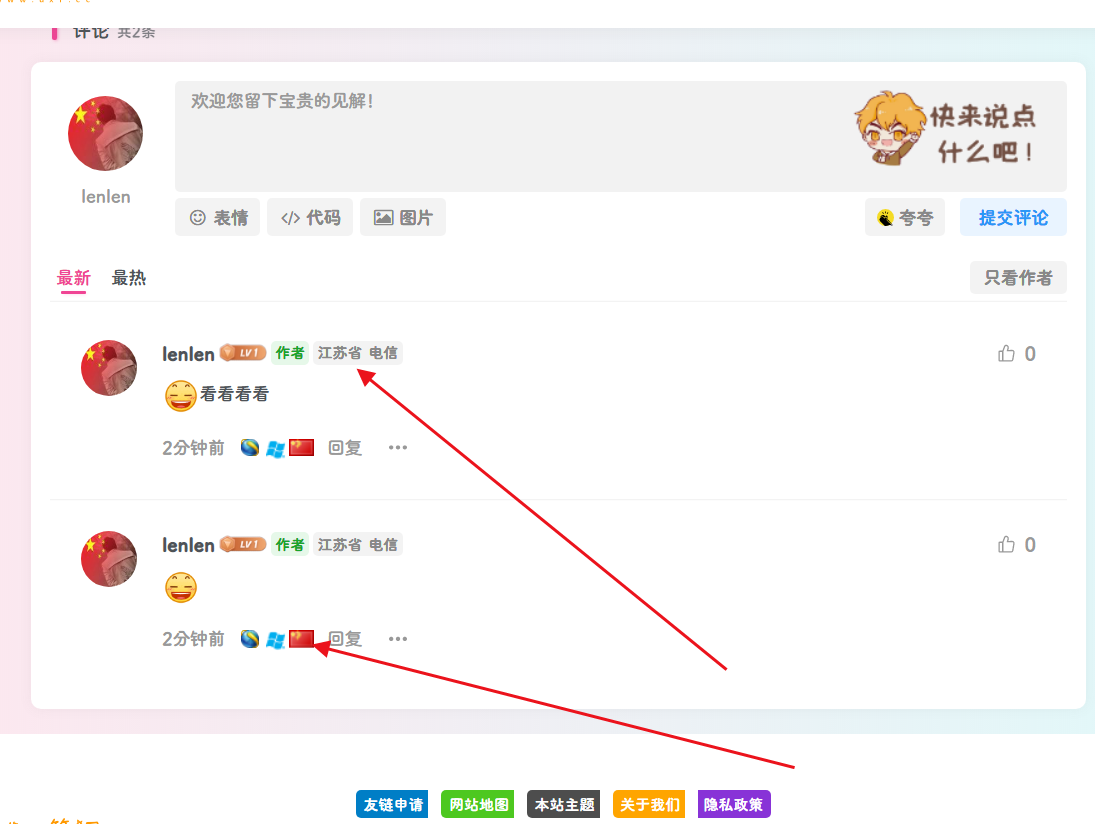
使用教程
在functions.php加上下面这段代码
图片请自行寻找并添加图片到(//弹窗提醒)处
在footer.php文件中的/footer下面加上以下这段代码,自行修改
进入后台 Zibll主题设置>自定义代码 页面,在 自定义头部HTML代码 加入下方代码
<!-- 引入VUE -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
<!-- 引入样式 -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/lib/index.js"></script>
<!-- 引入组件库 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/packages/theme-chalk/lib/index.css">
<!--阿里巴巴图标库-->
<script src="//at.alicdn.com/t/font_2232826_a0tvv0wxh9n.js"></script>下面是夕阳的另一种阿里巴巴图标库,也可做备用选择
<!--阿里图标库-->
<script src="https://at.alicdn.com/t/font_2827587_k24if0ucns.js"></script>
<link rel="stylesheet" type="text/css" href="https://at.alicdn.com/t/font_2827587_k24if0ucns.css">
<style type="text/css">.icon {width: 1em; height: 1em;vertical-align: -0.15em;fill: currentColor;overflow: hidden;}</style>
CSS代码:
这段css其实是文字的抖动跟适应手机屏幕隐藏底部导航栏(可用可不用,不过这段建议保留)
/* 底部导航 start */
.my-face {
animation: my-face 5s infinite ease-in-out;
color: #00f1ff;
display: inline-block;
margin: 0 5px;
}
@-webkit-keyframes my-face {
2%, 24%, 80% {
-webkit-transform: translate(0, 1.5px) rotate(1.5deg);
transform: translate(0, 1.5px) rotate(1.5deg)
}
4%, 68%, 98% {
-webkit-transform: translate(0, -1.5px) rotate(-.5deg);
transform: translate(0, -1.5px) rotate(-.5deg)
}
38%, 6% {
-webkit-transform: translate(0, 1.5px) rotate(-1.5deg);
transform: translate(0, 1.5px) rotate(-1.5deg)
}
8%, 86% {
-webkit-transform: translate(0, -1.5px) rotate(-1.5deg);
transform: translate(0, -1.5px) rotate(-1.5deg)
}
10%, 72% {
-webkit-transform: translate(0, 2.5px) rotate(1.5deg);
transform: translate(0, 2.5px) rotate(1.5deg)
}
12%, 64%, 78%, 96% {
-webkit-transform: translate(0, -.5px) rotate(1.5deg);
transform: translate(0, -.5px) rotate(1.5deg)
}
14%, 54% {
-webkit-transform: translate(0, -1.5px) rotate(1.5deg);
transform: translate(0, -1.5px) rotate(1.5deg)
}
16% {
-webkit-transform: translate(0, -.5px) rotate(-1.5deg);
transform: translate(0, -.5px) rotate(-1.5deg)
}
18%, 22% {
-webkit-transform: translate(0, .5px) rotate(-1.5deg);
transform: translate(0, .5px) rotate(-1.5deg)
}
20%, 36%, 46% {
-webkit-transform: translate(0, -1.5px) rotate(2.5deg);
transform: translate(0, -1.5px) rotate(2.5deg)
}
26%, 50% {
-webkit-transform: translate(0, .5px) rotate(.5deg);
transform: translate(0, .5px) rotate(.5deg)
}
28% {
-webkit-transform: translate(0, .5px) rotate(1.5deg);
transform: translate(0, .5px) rotate(1.5deg)
}
30%, 40%, 62%, 76%, 88% {
-webkit-transform: translate(0, -.5px) rotate(2.5deg);
transform: translate(0, -.5px) rotate(2.5deg)
}
32%, 34%, 66% {
-webkit-transform: translate(0, 1.5px) rotate(-.5deg);
transform: translate(0, 1.5px) rotate(-.5deg)
}
42% {
-webkit-transform: translate(0, 2.5px) rotate(-1.5deg);
transform: translate(0, 2.5px) rotate(-1.5deg)
}
44%, 70% {
-webkit-transform: translate(0, 1.5px) rotate(.5deg);
transform: translate(0, 1.5px) rotate(.5deg)
}
48%, 74%, 82% {
-webkit-transform: translate(0, -.5px) rotate(.5deg);
transform: translate(0, -.5px) rotate(.5deg)
}
52%, 56%, 60% {
-webkit-transform: translate(0, 2.5px) rotate(2.5deg);
transform: translate(0, 2.5px) rotate(2.5deg)
}
58% {
-webkit-transform: translate(0, .5px) rotate(2.5deg);
transform: translate(0, .5px) rotate(2.5deg)
}
84% {
-webkit-transform: translate(0, 1.5px) rotate(2.5deg);
transform: translate(0, 1.5px) rotate(2.5deg)
}
90% {
-webkit-transform: translate(0, 2.5px) rotate(-.5deg);
transform: translate(0, 2.5px) rotate(-.5deg)
}
92% {
-webkit-transform: translate(0, .5px) rotate(-.5deg);
transform: translate(0, .5px) rotate(-.5deg)
}
94% {
-webkit-transform: translate(0, 2.5px) rotate(.5deg);
transform: translate(0, 2.5px) rotate(.5deg)
}
0%, 100% {
-webkit-transform: translate(0, 0) rotate(0);
transform: translate(0, 0) rotate(0)
}
}
@keyframes my-face {
2%, 24%, 80% {
-webkit-transform: translate(0, 1.5px) rotate(1.5deg);
transform: translate(0, 1.5px) rotate(1.5deg)
}
4%, 68%, 98% {
-webkit-transform: translate(0, -1.5px) rotate(-.5deg);
transform: translate(0, -1.5px) rotate(-.5deg)
}
38%, 6% {
-webkit-transform: translate(0, 1.5px) rotate(-1.5deg);
transform: translate(0, 1.5px) rotate(-1.5deg)
}
8%, 86% {
-webkit-transform: translate(0, -1.5px) rotate(-1.5deg);
transform: translate(0, -1.5px) rotate(-1.5deg)
}
10%, 72% {
-webkit-transform: translate(0, 2.5px) rotate(1.5deg);
transform: translate(0, 2.5px) rotate(1.5deg)
}
12%, 64%, 78%, 96% {
-webkit-transform: translate(0, -.5px) rotate(1.5deg);
transform: translate(0, -.5px) rotate(1.5deg)
}
14%, 54% {
-webkit-transform: translate(0, -1.5px) rotate(1.5deg);
transform: translate(0, -1.5px) rotate(1.5deg)
}
16% {
-webkit-transform: translate(0, -.5px) rotate(-1.5deg);
transform: translate(0, -.5px) rotate(-1.5deg)
}
18%, 22% {
-webkit-transform: translate(0, .5px) rotate(-1.5deg);
transform: translate(0, .5px) rotate(-1.5deg)
}
20%, 36%, 46% {
-webkit-transform: translate(0, -1.5px) rotate(2.5deg);
transform: translate(0, -1.5px) rotate(2.5deg)
}
26%, 50% {
-webkit-transform: translate(0, .5px) rotate(.5deg);
transform: translate(0, .5px) rotate(.5deg)
}
28% {
-webkit-transform: translate(0, .5px) rotate(1.5deg);
transform: translate(0, .5px) rotate(1.5deg)
}
30%, 40%, 62%, 76%, 88% {
-webkit-transform: translate(0, -.5px) rotate(2.5deg);
transform: translate(0, -.5px) rotate(2.5deg)
}
32%, 34%, 66% {
-webkit-transform: translate(0, 1.5px) rotate(-.5deg);
transform: translate(0, 1.5px) rotate(-.5deg)
}
42% {
-webkit-transform: translate(0, 2.5px) rotate(-1.5deg);
transform: translate(0, 2.5px) rotate(-1.5deg)
}
44%, 70% {
-webkit-transform: translate(0, 1.5px) rotate(.5deg);
transform: translate(0, 1.5px) rotate(.5deg)
}
48%, 74%, 82% {
-webkit-transform: translate(0, -.5px) rotate(.5deg);
transform: translate(0, -.5px) rotate(.5deg)
}
52%, 56%, 60% {
-webkit-transform: translate(0, 2.5px) rotate(2.5deg);
transform: translate(0, 2.5px) rotate(2.5deg)
}
58% {
-webkit-transform: translate(0, .5px) rotate(2.5deg);
transform: translate(0, .5px) rotate(2.5deg)
}
84% {
-webkit-transform: translate(0, 1.5px) rotate(2.5deg);
transform: translate(0, 1.5px) rotate(2.5deg)
}
90% {
-webkit-transform: translate(0, 2.5px) rotate(-.5deg);
transform: translate(0, 2.5px) rotate(-.5deg)
}
92% {
-webkit-transform: translate(0, .5px) rotate(-.5deg);
transform: translate(0, .5px) rotate(-.5deg)
}
94% {
-webkit-transform: translate(0, 2.5px) rotate(.5deg);
transform: translate(0, 2.5px) rotate(.5deg)
}
0%, 100% {
-webkit-transform: translate(0, 0) rotate(0);
transform: translate(0, 0) rotate(0)
}
}
/* end */
@media (max-width: 800px){.footwaveline{display: none;}}
#footgundong{margin-left:20px;overflow: overlay;display: inline-flex;text-align: right;}
.item-foot{color: var(--minor);height: 45px;line-height: 45px;transition: color 0.35s;white-space: nowrap;}
.swal-footer{text-align:center;}
.swal-button {font-size: 20px;}
.count>svg,.count>text{display:none;}
.wz-span {
border: 1px solid #bbbbbb;
height: auto;
color: #bbbbbb;
font-size: 10px;
border-radius: 2px;
padding: 0 2px;
}
/*底部导航*/
JS代码
这段js代码是用来触发滚动条显示百分比的,进入后台 Zibll主题设置>自定义代码 页面,在 自定义javascript代码 加入下方代码
//底部导航 滚动进度条百分比
$(function(){var $this=$("#footgundong");var scrollTimer;$this.hover(function(){clearInterval(scrollTimer)},function(){scrollTimer=setInterval(function(){scrollNews($this)},4000)}).trigger("mouseleave");function scrollNews(obj){var $self=obj.find("ul");var lineHeight=$self.find("li:first").height();$self.animate({"marginTop":-lineHeight+"px"},500,function(){$self.css({marginTop:0}).find("li:first").appendTo($self)})}})
window.onscroll = function() {
let scrollNow = window.pageYOffset;
let pageClientHeight = document.documentElement.clientHeight;
let scrollHeight = Math.max(document.body.scrollHeight, document.documentElement.scrollHeight, document.body.offsetHeight, document.documentElement.offsetHeight, document.body.clientHeight, document.documentElement.clientHeight) - pageClientHeight;
let fullWindowHeightInPercentage = Math.round((scrollNow / scrollHeight) * 100);
let percentage = document.getElementById('percentage');
percentage.innerHTML = '<svg class="icon" aria-hidden="true"><use xlink:href="#icondingwei"></use></svg> ' + fullWindowHeightInPercentage + '%';
if (fullWindowHeightInPercentage == 0) percentage.innerHTML = '<svg class="icon" aria-hidden="true"><use xlink:href="#icondingwei"></use></svg> 到顶啦';
if (fullWindowHeightInPercentage == 100) percentage.innerHTML = '<svg class="icon" aria-hidden="true"><use xlink:href="#icondingwei"></use></svg> 到底啦';
}
let t1 = 0;
let t2 = 0;
let scrollTop = 0;
let timer = null;
document.onscroll = function() {
clearTimeout(timer);
timer = setTimeout(isScrollEnd, 500);
t1 = document.documentElement.scrollTop || document.body.scrollTop;
};
function isScrollEnd() {
t2 = document.documentElement.scrollTop || document.body.scrollTop;
let percentage = document.getElementById('percentage');
if(t2 == t1){
if(t2==document.body.scrollTop){}else{
percentage.innerHTML = '<svg class="icon" aria-hidden="true"><use xlink:href="#iconA"></use></svg> 回到顶部';
}
}
};
function addshoucang() {
new Vue({
data:function(){
this.$notify({
title:"<img draggable="false" role="img" class="emoji" alt="⭐" src="https://s.w.org/images/core/emoji/14.0.0/svg/2b50.svg"> 欢迎收藏本站",
message:"ㅤ 使用Ctrl+D即可添加收藏",
position: 'bottom-right',
offset: 50,
showClose: false,
type:""
});
return{visible:false}
}
})
};结语
古早明信片齿牙状效果完成,如果有问题可在下方评论区留言。
温馨提示:本文最新于
2023-11-13 23:46:54进行了更新,某些文章内容具有时效性,若失效或有错误,请在下方留言。© 版权声明
THE END
![文青用的好看底部导航[主题美化笔记]-楊仙森万事坞](https://bg.leohi.top/wp-content/uploads/2022/07/2084d7cf-b677-43ea-ab1b-3898234b6cf5.jpg)





![WP主题美化教程集锦[笔记]-楊仙森万事坞](https://bg.leohi.top/meili/img/leohi/meihuabiji.png)
![2021喜剧动作《警醒》HD1080P[中英双字]-楊仙森万事坞](https://p0.meituan.net/moviemachine/c31af794101eb2ccdd31fb4e3fd70b04236578.jpg@464w_644h_1e_1c)
![[Android]没认证的电视&盒子照样看奈飞的剧 – Netflix – Kodi Edition[安卓TV端]-楊仙森万事坞](https://img.leohi.top/images/2023/02/27/0284d4b9054b.jpg)















![2020张艺谋高分剧情《一秒钟》HD1080P[国语中字]-楊仙森万事坞](http://image11.m1905.cn/uploadfile/2019/0111/20190111101026965634.jpg)
![2021美国动作《X特遣队:全员集结》HD1080P/2160P[已更新内置字幕]-楊仙森万事坞](https://p0.meituan.net/moviemachine/41b492d4f4ea8f97c8984b44167653f1484321.jpg@464w_644h_1e_1c)


![1962日本特摄片《金刚大战哥斯拉》BD1080P[中英字幕]-楊仙森万事坞](https://p.pstatp.com/origin/1387e0002b311817862dd.jpg)





暂无评论内容