之前我们分享了一些ChatGPT注册搭建和玩法,今天我们分享一期ChatGPT国产化的教程。所有思路来源于OpenAItext-davinci-003模型自带的API进行搭建。虽然与现在的ChatGPT网页版还是有一定差距,但是比网上自己设计接口转发ChatGPT网页版的聊天内容方式要更稳定、响应更快。
搭建部署
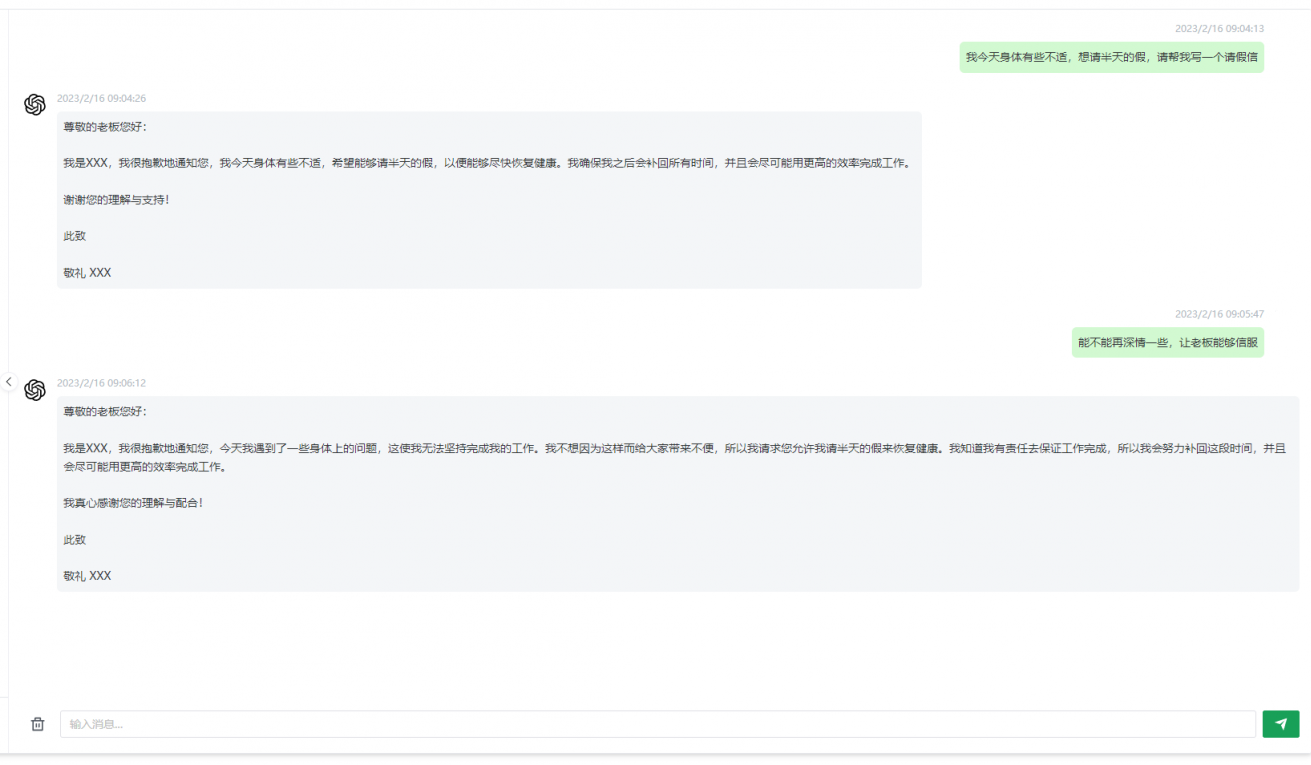
看到以上,估计小伙伴们也想搭建一个属于自己的chat页面,那么就跟着掌柜的教程笔记走
安装Nodejs
首先,你需要安装nodejs18以上的版本
- Windows 下载地址https://npmmirror.com/mirrors/node/v18.12.1/node-v18.12.1-x64.msi
- Mac 下载地址https://npmmirror.com/mirrors/node/v18.12.1/node-v18.12.1.pkg
- Linux 如果你之前安装了Nodejs,可以直接使用
n 18.12.1来安装18.12.1版本
前端部署
修改配置文件
.env文件中需要配置你后端的域名,需要注意前后端是分别使用2个域名的哦!
# Glob API URL
VITE_GLOB_API_URL=/api
VITE_APP_API_BASE_URL=http://chatgpt.leohi.top/安装依赖及启动
如果你没有yarn,可以在安装完npm后使用
npm install -g yarn然后使用yarn命令安装环境
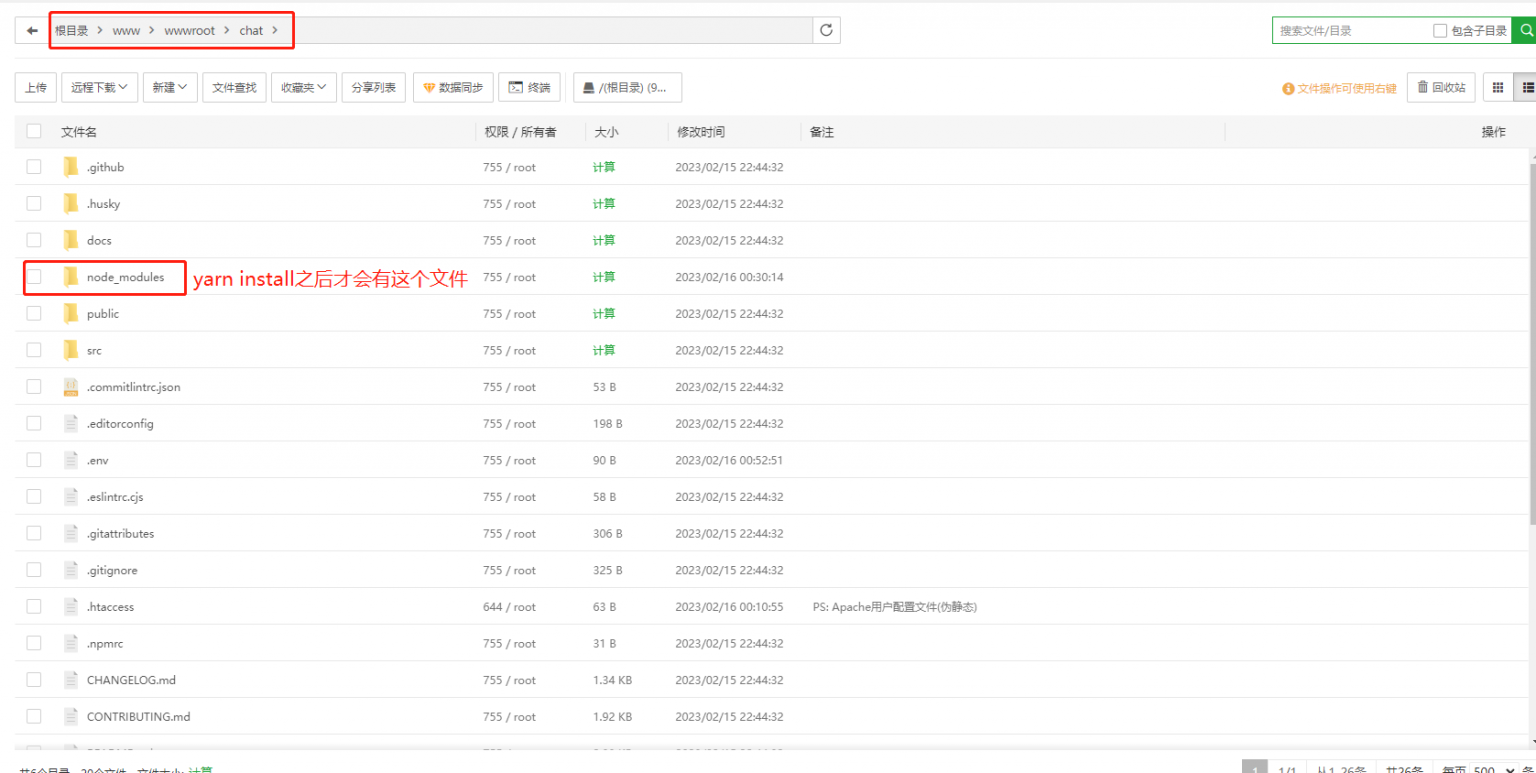
yarn install安装完成后会有node_modules文件夹
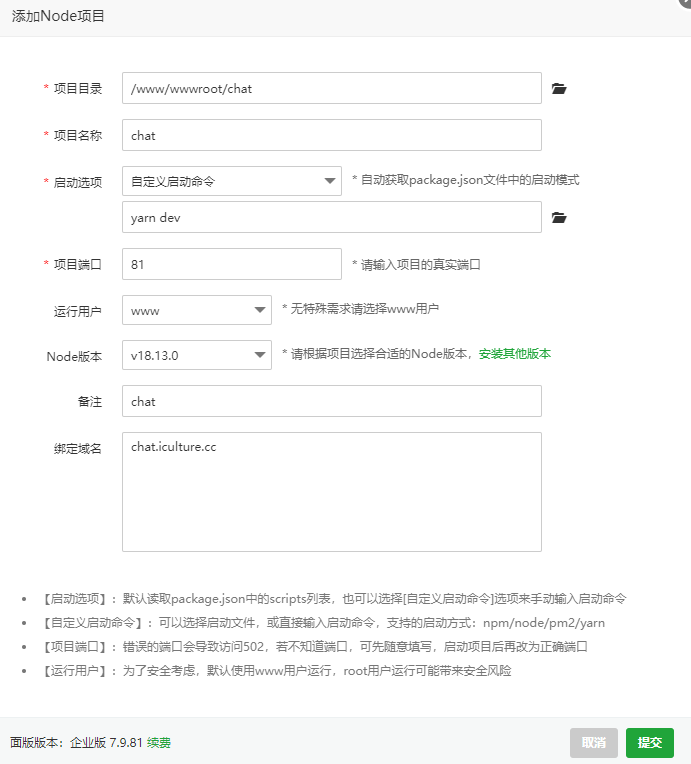
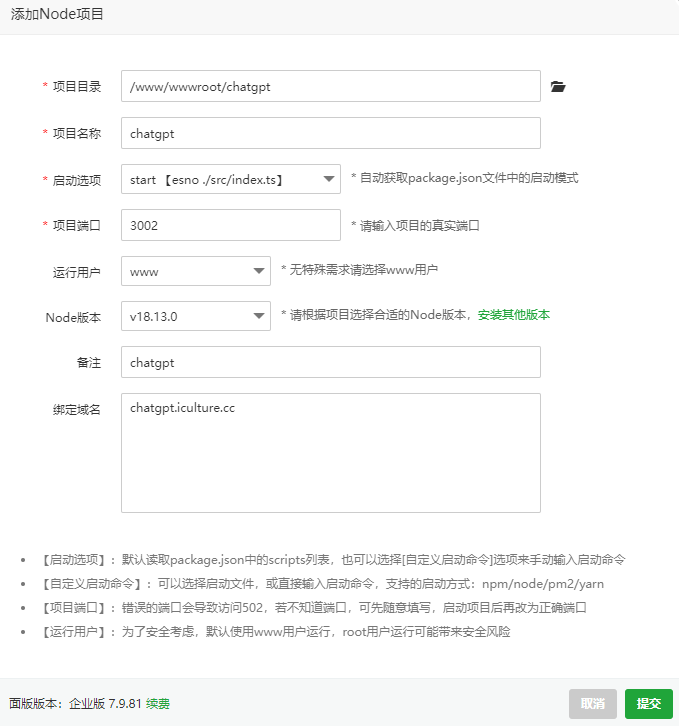
之后你可以使用yarn dev启动项目,如果是使用宝塔面板,你可以参考下面的方法,点击添加Node项目
然后添加chat
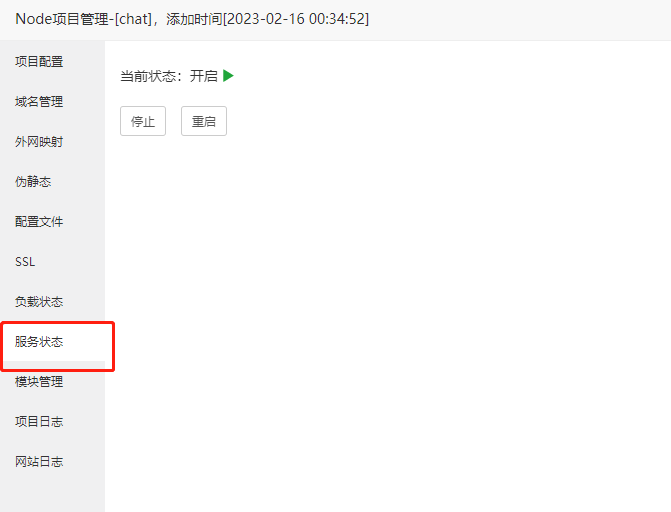
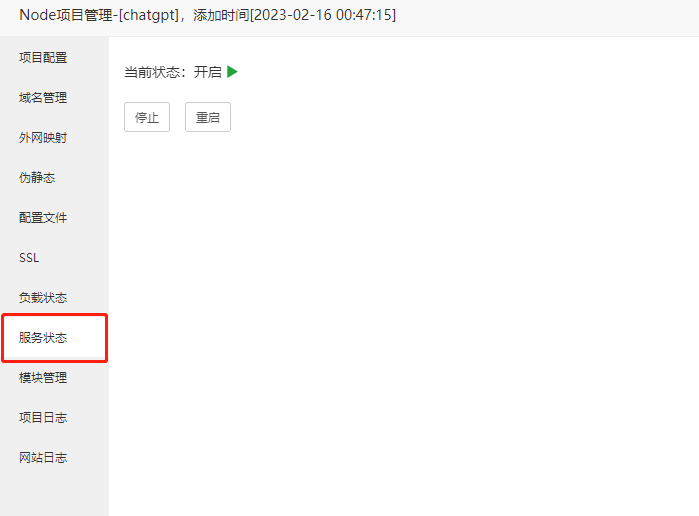
之后宝塔提供了比较人性化的启动方式,在服务状态中可以点击开启,下面图片是我已经开启过了的
后端部署
修改配置文件
.env文件中需要添加上你在Openai中的apikey
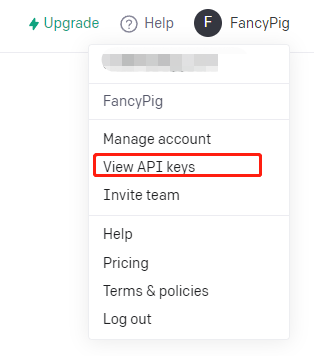
# OpenAI API Key - https://platform.openai.com/overview
OPENAI_API_KEY= 填写你的apikeyapikey自行进入Openai官网申请,记得第一时间复制它产生的keys备用,因为之后它你部分只会以星号显示
安装依赖
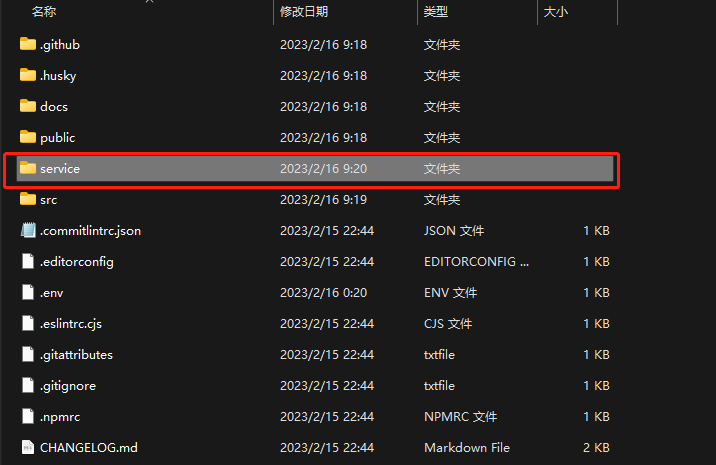
这里我们需要注意的是后端是在整个文件的service中
后面我们给的宝塔部署方法,可以直接将service里的文件夹上传到服务器
同样方式,可以说是换汤不换药,这里是用pnpm来安装依赖,如果你没有可以先使用npm安装个pnpm
npm install -g pnpm然后使用pnpm安装依赖
pnpm install之后类似方式启动
pnpm prod下面介绍宝塔启动方式,添加方式类似
值得注意的是这里的域名要与前端配置文件中的VITE_APP_API_BASE_URL变量填写的域名一致
之后启动即可
2023-03-05 03:57:13进行了更新,某些文章内容具有时效性,若失效或有错误,请在下方留言。![如何制作一个国产化思路的 | ChatGPT聊天页面[教程笔记]-楊仙森万事坞](https://bg.leohi.top/wp-content/uploads/2023/03/aibanner.png)













![WP主题美化教程集锦[笔记]-楊仙森万事坞](https://bg.leohi.top/meili/img/leohi/meihuabiji.png)
![2021喜剧动作《警醒》HD1080P[中英双字]-楊仙森万事坞](https://p0.meituan.net/moviemachine/c31af794101eb2ccdd31fb4e3fd70b04236578.jpg@464w_644h_1e_1c)
![[Android]没认证的电视&盒子照样看奈飞的剧 – Netflix – Kodi Edition[安卓TV端]-楊仙森万事坞](https://img.leohi.top/images/2023/02/27/0284d4b9054b.jpg)















![子比主题美化 – 滚动图片模块[可当广告位]-楊仙森万事坞](https://img.leohi.top/images/2023/10/28/10d58351c85e.png)










暂无评论内容