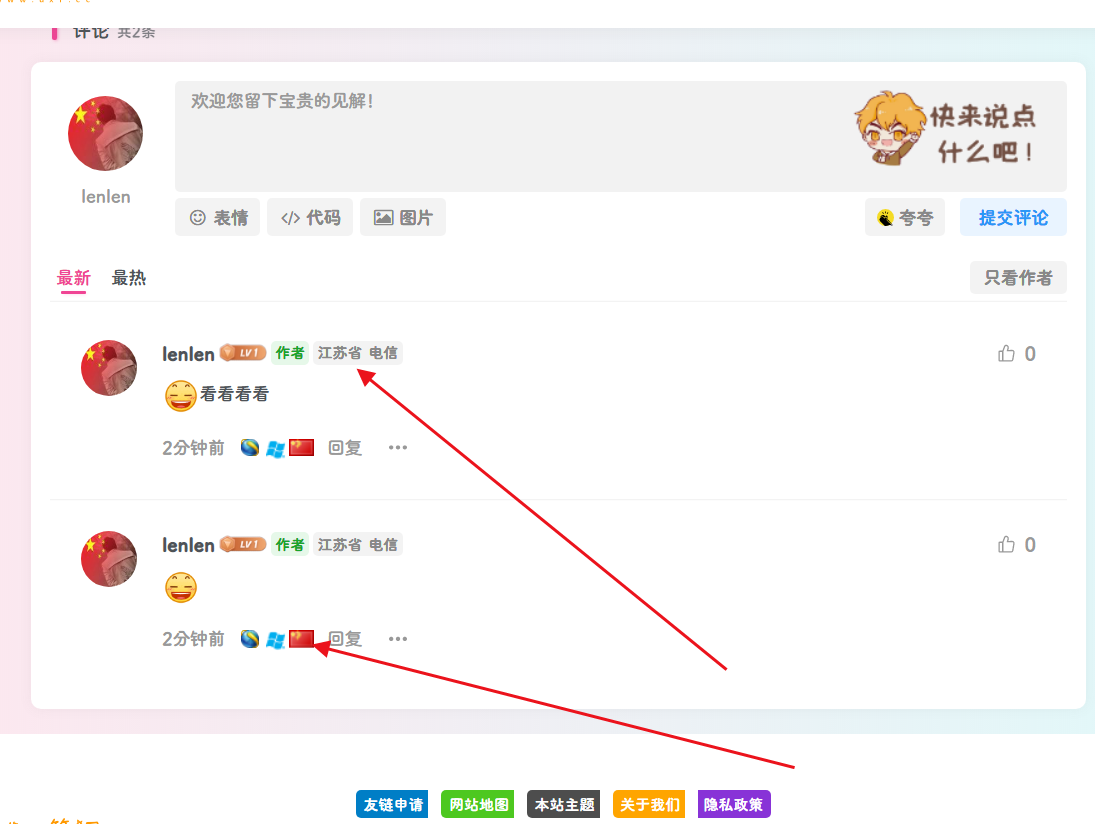
仿造bilibili的一键三连,效果如下:
实现步骤:
-
- 投币实际上是赞赏,需要修改zibll/js/svg-icon.js文件,直接用我的覆盖即可;
-
- 换下收藏和分享的位置,在zibll/inc/functions/zib-single.php,修改zib_single_content_footer_action函数
function zib_single_content_footer_action() {
$user_id = get_the_author_meta('ID');
$favorite_button = zib_get_post_favorite('action action-favorite');
echo '<div class="text-center muted-3-color box-body em09">' . _pz('post_button_toptext', '喜欢就支持一下吧') . '</div>';
echo '<div class="text-center post-actions">';
//点赞
if (_pz('post_like_s')) {
echo zib_get_post_like('action action-like');
}
//投币
if (_pz('post_rewards_s')) {
echo zib_get_rewards_button($user_id, 'action action-rewards');
}
//收藏
echo $favorite_button;
//分享
if (_pz('share_s')) {
echo zib_get_post_share_btn(null, 'action action-share');
}
//echo $favorite_button;
echo '</div>';
}
温馨提示:本文最新于
2023-04-22 23:50:42进行了更新,某些文章内容具有时效性,若失效或有错误,请在下方留言。© 版权声明
THE END






![WP主题美化教程集锦[笔记]-楊仙森万事坞](https://bg.leohi.top/meili/img/leohi/meihuabiji.png)
![2021喜剧动作《警醒》HD1080P[中英双字]-楊仙森万事坞](https://p0.meituan.net/moviemachine/c31af794101eb2ccdd31fb4e3fd70b04236578.jpg@464w_644h_1e_1c)
![[Android]没认证的电视&盒子照样看奈飞的剧 – Netflix – Kodi Edition[安卓TV端]-楊仙森万事坞](https://img.leohi.top/images/2023/02/27/0284d4b9054b.jpg)


























暂无评论内容