教程简介:
因为我首页是没有板块的,这样的话帖子是什么板块的不点进帖子内就不好分辨。我是站在实用的角度出发,顺便做的好看一些,不是为了花里胡哨所谓的美化。所以不要问我这个怎么美化那个怎么美化,我不会因为我不美化。
教程
本文隐藏内容
/zibll/inc/functions/bbs/inc/posts.php 搜索 zib_bbs_get_posts_mini_list 整合替换下面代码
function zib_bbs_get_posts_mini_list($class = 'ajax-item', $show_topping = false)
{
$class = $class ? ' ' . $class : '';
global $post;
$term_links = zib_bbs_get_posts_tag_link($post->ID, 'liuke-biaoqian');
$term_html = '';
if ($term_links) {
$term_html .= '<div class="tag-wrapper">';
$term_html .= '<div class="tag-container">' . $term_links . '</div>';
$term_html .= '</div>';
}
$plate_id = zib_bbs_get_plate_id($post->ID);
$plate_name = get_the_title($plate_id);
$plate_link = get_permalink($plate_id);
$plate_badge = '<a href="' . esc_url($plate_link) . '" class="plate-badge">' .
'<i class="fa fa-comments-o" aria-hidden="true"></i> ' .
'<span class="plate-name">' . esc_html($plate_name) . '</span>' .
'</a>';
$title = zib_bbs_get_posts_lists_title('forum-title flex ac', 'text-ellipsis', $show_topping, true);
$title = preg_replace('/(<a.*?class=".*?text-ellipsis.*?".*?>.*?<\/a>)/', '$1' . $term_html, $title, 1);
$author_id = get_the_author_meta('ID');
$display_name_link = zib_get_user_name($author_id);
$avatar_html = '<div class="mr20 forum-user">';
$avatar_html .= zib_get_avatar_box($author_id, 'avatar-img forum-avatar');
$avatar_html .= '<span class="show-sm ml6 flex ac" style="width: 90%;">' . $display_name_link . '</span>';
$avatar_html .= '</div>';
$info_top = '';
$info_top .= $title;
$last_reply = get_post_meta($post->ID, 'last_reply', true);
$get_the_time = get_the_time('Y-m-d H:i:s');
$get_the_time_ago = zib_get_time_ago($get_the_time);
if ($last_reply) {
$time = '<span class="icon-circle" title="最后回复:' . $last_reply . '">' . zib_get_time_ago($last_reply) . '回复</span>';
} else {
$time = '<span class="icon-circle" title="发布时间:' . $get_the_time . '">' . $get_the_time_ago . '发布</span>';
}
if ('publish' !== $post->post_status) {
$icon_meta = zib_bbs_get_posts_more_dropdown($post->ID, 'pull-right mrn10', 'padding-10 opacity8');
} else {
$icon_meta = zib_bbs_get_posts_icon_metas();
}
$info_down = '<div class="flex ac jsb item-meta">';
$info_down .= '<div class="meta-left em09-sm flex">';
$info_down .= '<span class="hide-sm">' . $display_name_link . '</span>';
$info_down .= $time;
$info_down .= '</div>';
$info_down .= '<div class="meta-right">' . $icon_meta . '</div>';
$info_down .= '</div>';
$info_html = '<div class="entry-info">';
$info_html .= $plate_badge;
$info_html .= $info_top;
$info_html .= $info_down;
$info_html .= '</div>';
$html = '<posts class="forum-posts mini' . $class . '">';
$html .= $avatar_html;
$html .= $info_html;
$html .= '</posts>';
return $html;
}
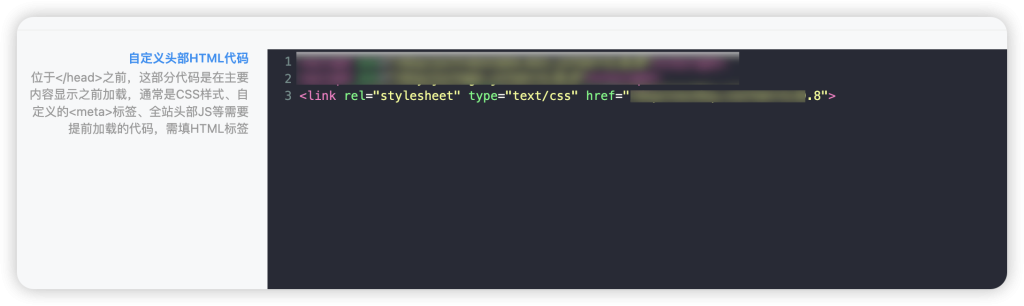
创建一个css文件把下面css代码复制进去,然后在子比后台设置中的自定义头部HTML代码中加入引用,如图

.tag-wrapper {
position: absolute;
right: 0;
top: 50%;
transform: translateY(-50%);
overflow: hidden;
white-space: nowrap;
transition: width 0.3s ease;
}
.tag-container {
display: inline-flex;
transition: transform 0.3s ease;
border-radius: 6px;
overflow: hidden;
box-shadow: 0 2px 4px rgba(0,0,0,0.1);
}
a.liuke-biaoqian.tag-link {
font-size: 10px;
padding: 1px 5px;
text-decoration: none;
display: inline-block;
transition: all 0.3s ease;
font-weight: 500;
line-height: 20px;
border: none;
outline: none !important;
opacity: 1;
visibility: visible;
margin: 0;
border-radius: 0;
}
a.liuke-biaoqian.tag-link:first-child {
border-top-left-radius: 6px;
border-bottom-left-radius: 6px;
}
a.liuke-biaoqian.tag-link:last-child {
border-top-right-radius: 6px;
border-bottom-right-radius: 6px;
}
@media (hover: hover) {
.tag-container:hover {
box-shadow: 0 4px 8px rgba(0,0,0,0.15);
}
a.liuke-biaoqian.tag-link:hover {
opacity: 0.8;
}
}
a.liuke-biaoqian.tag-link i {
margin-right: 3px;
}
@media (max-width: 768px) {
a.liuke-biaoqian.tag-link {
font-size: 9px;
padding: 0 4px;
}
}
.forum-title {
position: relative;
padding-right: 80px;
}
.forum-title {
position: relative;
padding-right: 80px;
}
.forum-posts {
position: relative;
}
.plate-badge {
position: absolute;
top: 0;
left: 0;
background-color: #007bff;
color: white !important;
padding: 2px 5px;
font-size: 12px;
line-height: 1.2;
border-radius: 8px 0 8px 0;
display: flex;
align-items: center;
transition: all 0.3s ease;
overflow: hidden;
}
.plate-badge::before {
content: '';
position: absolute;
top: 0;
left: -100%;
width: 100%;
height: 100%;
background: rgba(255,255,255,0.3);
transition: all 0.3s ease;
}
.plate-badge:hover {
box-shadow: 0 2px 5px rgba(0,0,0,0.2);
transform: translateY(-2px);
}
.plate-badge:hover::before {
left: 100%;
}
.plate-icon {
display: inline-flex;
align-items: center;
margin-right: 3px;
transition: transform 0.3s ease;
}
.plate-badge:hover .plate-icon {
transform: scale(1.1);
}
.plate-icon i {
font-size: 12px;
transition: color 0.3s ease;
}
.plate-name {
display: inline-block;
vertical-align: middle;
transition: color 0.3s ease;
}
.plate-badge:hover .plate-name,
.plate-badge:hover .plate-icon i {
color: #f0f0f0;
}
.forum-posts.mini {
padding-top: 20px;
}
@media (max-width: 767px) {
.forum-posts.mini {
padding-top: 20px;
}
} 温馨提示:本文最新于
2024-12-30 18:58:52进行了更新,某些文章内容具有时效性,若失效或有错误,请在下方留言。© 版权声明
THE END





![WP主题美化教程集锦[笔记]-楊仙森万事坞](https://bg.leohi.top/meili/img/leohi/meihuabiji.png)
![2021喜剧动作《警醒》HD1080P[中英双字]-楊仙森万事坞](https://p0.meituan.net/moviemachine/c31af794101eb2ccdd31fb4e3fd70b04236578.jpg@464w_644h_1e_1c)
![[Android]没认证的电视&盒子照样看奈飞的剧 – Netflix – Kodi Edition[安卓TV端]-楊仙森万事坞](https://img.leohi.top/images/2023/02/27/0284d4b9054b.jpg)



















![2020林超贤动作灾难《紧急救援》HD4K[国语中字]-楊仙森万事坞](https://p.pstatp.com/origin/137ac0002a55a67f6f532.jpg)






暂无评论内容