前言
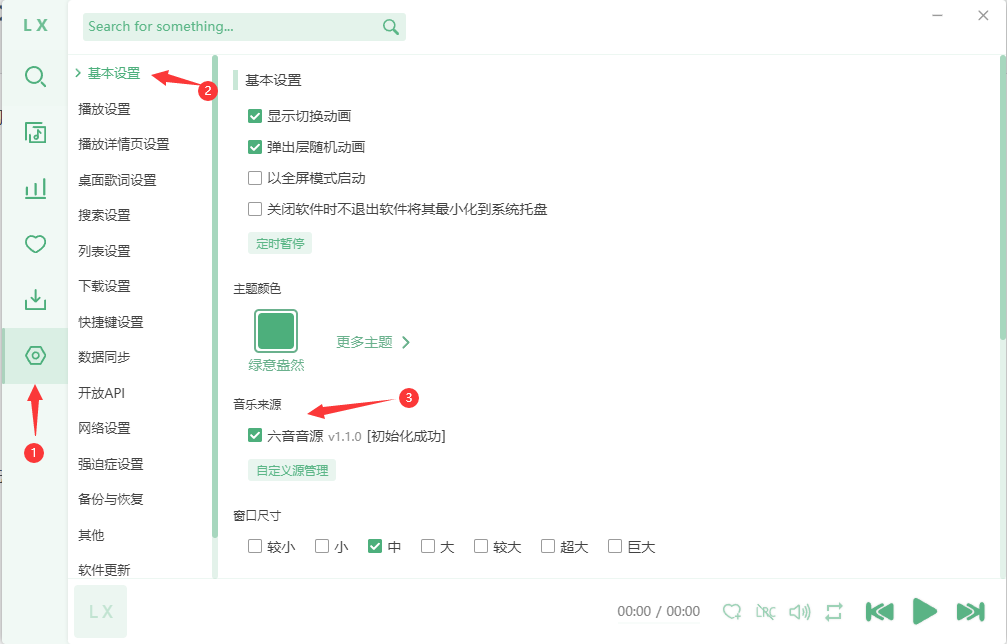
这款是仿 CoreNext 主题侧边的一个日历小工具,每日自动显示当前日期,代码不多,具体看效果吧
当然此代码侧边栏小工具不局限于子比主题,其他主题相似的位置也可以使用,代码并没有为了子比做强制适配,而是通用适配
效果展示

教程
第一步
小工具代码添加路径:外观—小工具—自定义 HTML
<link rel="stylesheet" href="/wp-content/themes/zibll/moxing_tool/calendar/moxing_calendar.css" type="text/css">
<div class="mizhi-next-calendar blue">
<div class="calendar-header">
<div class="calendar-title">
日历
</div>
<div class="calendar-header-right">
<div class="calendar-month-week">
<div id="currentMonth"></div>
<div id="currentDayOfWeek"></div>
</div>
<div class="calendar-current-day" id="currentDay"></div>
<img class="img-calendar-header-1" src="/wp-content/themes/zibll/moxing_tool/calendar/calendar-header-1.svg">
<img class="img-calendar-header-2" src="/wp-content/themes/zibll/moxing_tool/calendar/calendar-header-2.svg">
<img class="img-calendar-header-3" src="/wp-content/themes/zibll/moxing_tool/calendar/calendar-header-3.svg">
</div>
</div>
<div class="calendar-main">
<div class="calendar-body-header">
<ul>
<li>一</li>
<li>二</li>
<li>三</li>
<li>四</li>
<li>五</li>
<li>六</li>
<li>日</li>
</ul>
<ul id="calendarDates"></ul>
</div>
</div>
</div>
<script type="text/javascript" src="/wp-content/themes/zibll/moxing_tool/calendar/moxing_calendar.js"></script>
温馨提示:本文最新于
2024-12-30 19:17:51进行了更新,某些文章内容具有时效性,若失效或有错误,请在下方留言。© 版权声明
THE END





![WP主题美化教程集锦[笔记]-楊仙森万事坞](https://bg.leohi.top/meili/img/leohi/meihuabiji.png)
![2021喜剧动作《警醒》HD1080P[中英双字]-楊仙森万事坞](https://p0.meituan.net/moviemachine/c31af794101eb2ccdd31fb4e3fd70b04236578.jpg@464w_644h_1e_1c)
![[Android]没认证的电视&盒子照样看奈飞的剧 – Netflix – Kodi Edition[安卓TV端]-楊仙森万事坞](https://img.leohi.top/images/2023/02/27/0284d4b9054b.jpg)

























暂无评论内容