免费分享,不像别人还要收费,给我点点赞就行
APlayer v1.10.1 : https://github.com/DIYgod/APlayer
MetingJS : https://github.com/metowolf/MetingJS
- APlayer 是一个简洁漂亮、功能强大的 Html5 音乐播放器
- MetingJS 是为 APlayer 添加网易云、QQ音乐等支持的插件
安装很简单,一共需要调用三个文件: APlayer.min.js APlayer.min.css Meting.min.js
Meting.js 依赖 APlayer.js,扩展了 APlayer.js 的功能,能够使 APlayer.js 加载网易云音乐、QQ 音乐、虾米音乐中的歌单
所以注意引入时候的先后顺序,以下是官方范例
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<!-- require MetingJS -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/Meting.min.js"></script>
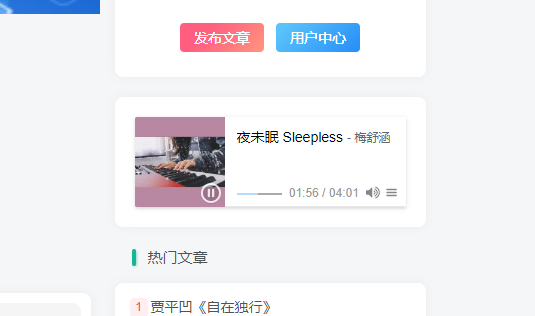
可以参考我的
<!-- require APlayer -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<!-- require MetingJS -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/Meting.min.js"></script>
<meting-js style="color: #000" class="meting" server="tencent" type="playlist" volume="1" id="3717613595"
autoplay="false" loop="all" order="random" preload="auto" list-folded="ture" list-max-height="300px" lrc-type="0">
</meting-js>如果你需要固定在网页左下角可以加上 fixed=”true”
如果你想选歌单的话你可以在QQ音乐或者其他平台把歌单ID设置一下,然后设置一下平台就可以了
切记不要在后台自定义代码全局引入,不然会出现bug,
bug:就是你登录的时候选择密码登录或者验证码登录切换登录方式的时候页面会刷新
官方英文API参考地址 : https://aplayer.js.org/#/home?id=options
中文参考:
| 选项 | 默认 | 描述 |
|---|---|---|
| id(编号) | require | 歌曲ID /播放列表ID /专辑ID /搜索关键字 |
| server(平台) | require | 音乐平台:netease,tencent,kugou,xiami,baidu |
| type(类型) | require | song,playlist,album,search,artist |
| auto(支持类种 类) | options | 音乐链接,支持:netease,tencent,xiami |
| fixed(固定模式) | false | 启用固定模式,默认false |
| mini(迷你模式) | false | 启用迷你模式,默认false |
| autoplay(自动播放) | false | 音频自动播放,默认false |
| theme(主题颜色) | #2980b9 | 默认#2980b9 |
| loop(循环) | all | 播放器循环播放,值:“all”,one”,“none” |
| order(顺序) | list | 播放器播放顺序,值:“list”,“random” |
| preload(加载) | auto | 值:“none”,“metadata”,“’auto” |
| volume(声量) | 0.7 | 默认音量,请注意播放器会记住用户设置,用户自己设置音量后默认音量将不起作用 |
| mutex(限制) | true | 防止同时播放多个玩家,在该玩家开始播放时暂停其他玩家 |
| lrc-type(歌词) | 0 | 歌词显示 |
| list-folded(列表折叠) | false | 指示列表是否应该首先折叠 |
| list-max-height(最大高度) | 340px | 列出最大高度 |
| storage-name(储存名称) | metingjs | 存储播放器设置的localStorage键 |












没有回复内容