CSS代码:
/*列表依次进入*/
posts{display: none}.fadeIn{display: block; animation: fadeIn 3s;}@keyframes fadeIn{0%{opacity: 0; transform: translate3d(0, 50px, 0);} 100%{opacity: 1; transform: translate3d(0, 0, 0);}}javascript代码:
// 列表依次进入
let lis = $('posts');
Array.from(lis).forEach((item, index) => {
setTimeout(() => {
$(item).addClass('fadeIn');
}, 150 * index);
});两个都要添加
javascript代码:
//复制提示
document.body.oncopy = function(){Swal.fire({allowOutsideClick:false,type:'success',title: '复制成功,如转载请注明出处!',showConfirmButton: false,timer: 2000});};子比主题设置—>自定义代码—>自定义底部HTML代码,添加以下代码:
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@8"></script>![图片[18]-子比主题美化教程-村少博客](https://www.cunshao.com/wp-content/uploads/2022/07/8773921b8a195039.jpg)
CSS代码:
/*进度条加载显示*/
#percentageCounter{position:fixed; left:0; top:0; height:3px; z-index:99999; background-image: linear-gradient(to right, #339933,#FF6666);border-radius:5px;}javascript代码:
//进度条加载显示
$(window).scroll(function() {
var a = $(window).scrollTop(),
c = $(document).height(),
b = $(window).height();
scrollPercent = a / (c - b) * 100;
scrollPercent = scrollPercent.toFixed(1);
$("#percentageCounter").css({
width: scrollPercent + "%"
});
}).trigger("scroll");在主题目录header.php中,添加以下代码,放在body标签下(最后一行)
<div id="percentageCounter"></div>在子比主题设置—>文章&列表—>文章页—>版权提示内容处添加以下代码:
<div>
<!--网站声明代码start-->
<div>
<fieldset
style="
border: 1px dashed #008cff;
padding: 10px;
border-radius: 5px;
line-height: 2em;
color: #6d6d6d;
"
>
<legend
align="center"
style="
width: 30%;
text-align: center;
background-color: #008cff;
border-radius: 5px;
background-image: linear-gradient(to right, #FFCC99, #FF99CC); text-align:center;"
"
>
文章版权声明
</legend>
1、本网站名称:<span style="color: #3333ff"
><span style="color: #FF6666; font-size: 18px"
><strong>星语的小木屋</strong></span
></span
><br />
2、本站永久网址:<font color="#FF6666">https://www.wiiuii.cn</font
><br />
3、本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长QQ1431258805进行删除处理。<br />
4、本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。<br />
5、本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报<br />
6、本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。<br />
</fieldset>
</div>
<!--网站声明代码end--><br />
</div>注:自行修改代码中的文字内容。
![图片[19]-子比主题美化教程-村少博客](https://www.cunshao.com/wp-content/uploads/2022/07/d254b08171195415.jpg)
在主题目录—>footer.php的“<footer class….>”上方加入以下代码:
<!--底部可爱底线提示-->
<div class="app_normal window" style="padding-top:" data-reactroot=""><div class="common_container lastpagenotice_noticewrap"><img src="https://img.wiiuii.cn/img/lan.png" data-spm-anchor-id="a2ha1.14919748_WEBHOME_GRAY.0.i1"><div class="lastpagenotice_text" style="color:#6699FF;font-weight:bold;">我也是有底线哒~</div><div class="lastpagenotice_line"></div></div></div>CSS代码:
/*底部可爱底线提示*/
.lastpagenotice_noticewrap{color:hsla(0, 2.1%, 18.8%, 0.6);}.lastpagenotice_noticewrap img{height:73px; width:88px; margin:0 auto}.lastpagenotice_noticewrap .lastpagenotice_text{display:block; position:absolute; font-size:15px; line-height:20px; top:50%; -webkit-transform:translateY(-50%); -ms-transform:translateY(-50%); transform:translateY(-50%); left:-webkit-calc(50% + 60px); left:calc(50% + 60px)}.lastpagenotice_noticewrap .lastpagenotice_line{width:100%; height:1px; background-color:hsla(0,0%,100%,.05); position:absolute; bottom:0}.app_normal{text-align:center; position:relative}![图片[20]-子比主题美化教程-村少博客](https://www.cunshao.com/wp-content/uploads/2022/07/a372772735195640.jpg)
1、在主题目录下functions.php文件把下面的代码添加进去:
// 文章字数和阅读时间
function count_words_read_time () {
global $post;
$text_num = mb_strlen(preg_replace('/s/','',html_entity_decode(strip_tags($post->post_content))),'UTF-8');
$read_time = ceil($text_num/300); // 修改数字300调整时间
$output .= '共计' . $text_num . '字,阅读大约' . $read_time . '分钟。';
return $output;
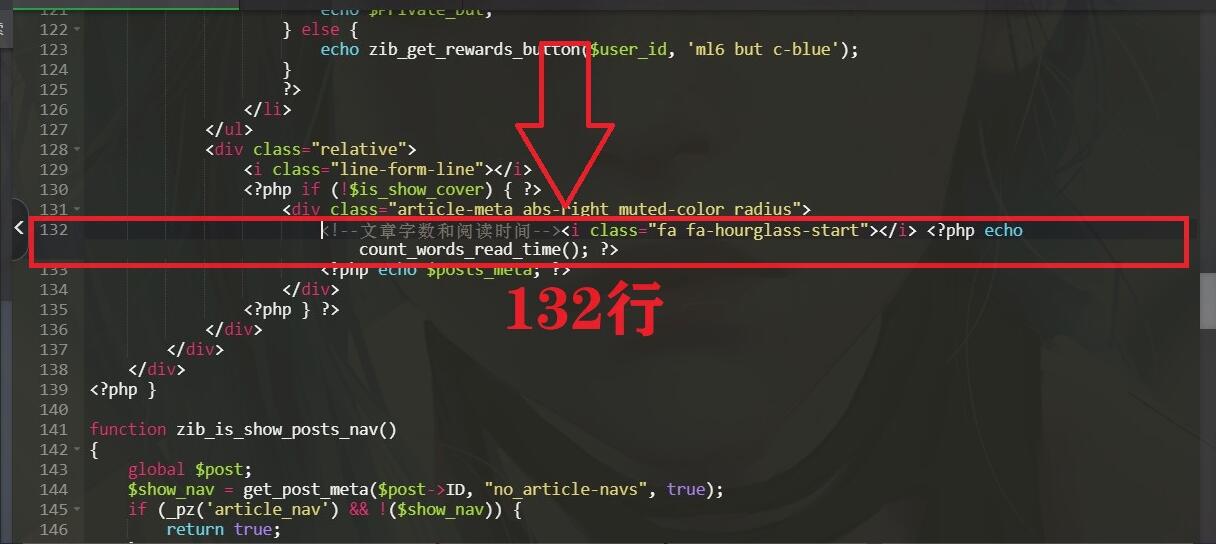
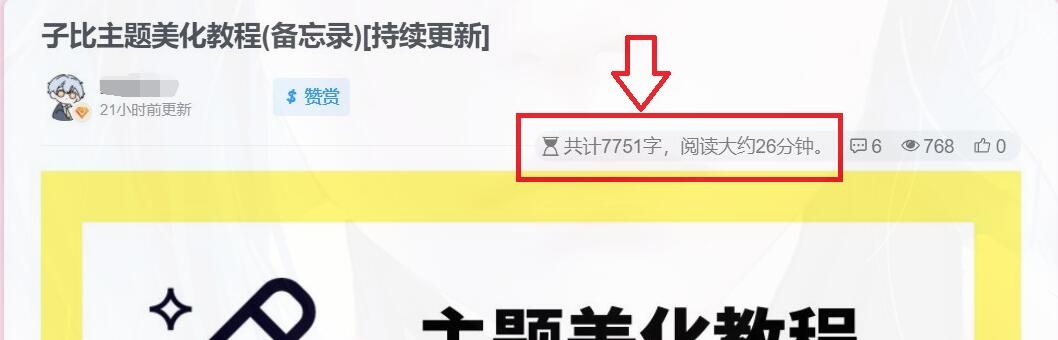
}2、在主题目录zibll/inc/functions/zib-single.php,把下面代码添加到132行处(如下图)
<!--文章字数和阅读时间--><i class="fa fa-hourglass-start"></i> <?php echo count_words_read_time(); ?>
说明:(必看)文章字数和阅读时间都不是很准,同时用处也不是很大…喜欢的话自己拿去试试吧!

CSS代码:
/*导航栏图片背景*/
.header-layout-1{position:relative;background-image:url(https://pic.imgdb.cn/item/62f3764b16f2c2beb16e5bb6.png);background-position:center right;background-size:auto 100%;}说明:图片背景是透明的,然后我自己乱搞的花花,你可以自己弄更好看的图片,图片大小是180080、200080(后这者感觉可能优于前者,O(∩_∩)O哈哈~)
网友提供背景图样式1:https://pic.imgdb.cn/item/62f375bd16f2c2beb16c327c.jpg
网友提供背景图样式2:https://pic.imgdb.cn/item/62f375d016f2c2beb16c7b1f.png

在zibll主题目录下,footer.php文件中的“</footer>”(重要)下面添加下面的代码:
<!--底部波浪开始-->
<div class="wiiuii_layout">
<svg class="editorial"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 24 150 28"
preserveAspectRatio="none">
<defs>
<path id="gentle-wave"
d="M-160 44c30 0
58-18 88-18s
58 18 88 18
58-18 88-18
58 18 88 18
v44h-352z" />
</defs>
<g class="parallax">
<use xlink:href="#gentle-wave" x="50" y="0" fill="#4579e2"/>
<use xlink:href="#gentle-wave" x="50" y="3" fill="#3461c1"/>
<use xlink:href="#gentle-wave" x="50" y="6" fill="#2d55aa"/>
</g>
</svg>
</div>
<style type='text/css'>
.parallax > use{animation: move-forever 12s linear infinite;}.parallax > use:nth-child(1){animation-delay: -2s;}.parallax > use:nth-child(2){animation-delay: -2s; animation-duration: 5s;}.parallax > use:nth-child(3){animation-delay: -4s; animation-duration: 3s;}@keyframes move-forever{0%{transform: translate(-90px, 0%);} 100%{transform: translate(85px, 0%);}}.wiiuii_layout{width: 100%;height: 40px;position: relative;overflow: hidden;z-index: 1;background: var(--footer-bg);}.editorial{display: block; width: 100%; height: 40px; margin: 0;}
</style>
<!--底部波浪结束-->
WordPress添加说说页面百度上有很多这样的页面教程,有些大佬制作的说说页面非常好,这也使我制作清新版说说页面受益良多。本来我也不想制作这样页面,毕竟百度上一大堆教程,而且用处也不是很大。但是我在使用那些大佬制作好的说说页面,有些存在一些小BUG(可能不适配本站主题的原因),所以我自己制作了一个清新版说说页面(当然啦,大部分代码都是借鉴和使用大佬的),花了2天的时间制作完成(主要花很多时间修改很多种的样式)。自己对于PHP、HTML和CSS不是很了解(萌新一枚),所以在制作的过程中出现很多的问题,比如:在制作完成后突然发现不能分页,这是恐怖的事,不过被我解决了,同时也优化了说说页面,使说说页面可以发布很多的东西,比如视频等等啥的…
本来想加评论但是我对WordPress和本站的子比主题的函数,不是很了解(也不怎么会加),所以弄不了,这是很遗憾的,如果有大佬知道弄的话,请告知一下我。教程代码不是太美观,请勿喷,谢谢。O(∩_∩)O哈哈~好啦!下面给出教程。
虽然说说页面我只制作适配本站主题,但是主体的代码还是能用的,其他主题只需复制主题下的页面默认模板文件,然后在合适的位置添加本说说页面的核心代码,即可使用。
由于通过本站文章微语页面的函数代码进行修改,使用如果使用微语页面的朋友,请先删除functions.php中的函数,在进行以下步骤。
更新主题是记得备份代码,以免无法使用。
有一些CSS样式是直接采用子比主题的CSS,所以其他主题使用过程中出现样式的问题请自行修改一些CSS样式。
说说页面的点赞不是主题的代码,所以会存在一个Bug,如果介意请自己删除相关代码。
1、在主题目录下functions.php文件末尾把下面代码添加进去即可。
//说说
add_action('init', 'my_custom_init'); function my_custom_init() { $labels = array( 'name' => '说说', 'singular_name' => 'singularname', 'add_new' => '发表说说', 'add_new_item' => '发表说说', 'edit_item' => '编辑说说', 'new_item' => '新说说', 'view_item' => '查看说说', 'search_items' => '搜索说说', 'not_found' => '暂无说说', 'not_found_in_trash' => '没有已遗弃的说说', 'parent_item_colon' => '', 'menu_name' => '说说' ); $args = array( 'labels' => $labels, 'public' => true, 'publicly_queryable' => true, 'show_ui' => true, 'show_in_menu' => true, 'query_var' => true, 'rewrite' => true, 'capability_type' => 'post', 'has_archive' => true, 'hierarchical' => false, 'menu_position' => null, 'supports' => array('title','editor','author','custom-fields','comments') ); register_post_type('shuoshuo',$args); }
//指定说说文章模板
add_filter( 'template_include', 'include_template_function', 1 );
function include_template_function( $template_path ) {
if ( get_post_type() == 'shuoshuo' ) {
if ( is_single() ) {
if ( $theme_file = locate_template( array ( 'shuoshuo.php' ) ) ) {
$template_path = $theme_file;
} else {
$template_path = plugin_dir_path( __FILE__ ) . '/pages/shuoshuo.php';//自己修改文件路径
}
}
}
return $template_path;
}
/*说说点赞功能*/
add_action('wp_ajax_nopriv_bigfa_like', 'bigfa_like');
add_action('wp_ajax_bigfa_like', 'bigfa_like');
function bigfa_like(){
global $wpdb,$post;
$id = $_POST["um_id"];
$action = $_POST["um_action"];
if ( $action == 'ding'){
$bigfa_raters = get_post_meta($id,'bigfa_ding',true);
$expire = time() + 99999999;
$domain = ($_SERVER['HTTP_HOST'] != 'localhost') ? $_SERVER['HTTP_HOST'] : false; // make cookies work with localhost
setcookie('bigfa_ding_'.$id,$id,$expire,'/',$domain,false);
if (!$bigfa_raters || !is_numeric($bigfa_raters)) {
update_post_meta($id, 'bigfa_ding', 1);
}
else {
update_post_meta($id, 'bigfa_ding', ($bigfa_raters + 1));
}
echo get_post_meta($id,'bigfa_ding',true);
}
die;
}子比主题的朋友,在主题目录zibll/pages目录下创建shuoshuo.php文件,然后把下面的代码复制进去即可。
如果懒得创建文件,可以下载使用本站已经创建好PHP文件,文件下载在文章末尾。
子比主题说说页面代码↓
版本一:
<?php
/**
* Template name: WIIUII-说说页面
* Description: WIIUII-shuoshuo
*/
// 获取链接列表
get_header();
$header_style = zib_get_page_header_style();
?>
<main class="container">
<div class="content-wrap">
<div class="content-layout">
<?php while (have_posts()) : the_post(); ?>
<?php if ($header_style != 1) {
echo zib_get_page_header();
} ?>
<?php endwhile; ?>
<div class="box-body theme-box radius8 main-bg main-shadow">
<?php if ($header_style == 1) {
echo zib_get_page_header();
} ?>
<!--说说主体开始leohi.top-->
<style type="text/css">
#wiiuii-bt h1,#wiiuii-bt h2,#wiiuii-bt h3,#wiiuii-bt h4,#wiiuii-bt h5 #wiiuii-bt h1{font-weight: bold;background-color: #f6f6f6;margin: 20px 0;border-bottom: 0px solid red;padding: 5px 12px;border-left: 5px solid red;margin: 12px 0px;border-radius: 0.4rem;}#wiiuii-bt h2{font-weight: bold;background-color: #f6f6f6;margin: 20px 0;border-bottom: 0px solid #FF1493;padding: 5px 12px;border-left: 5px solid #FF1493;border-radius: 0.4rem;margin: 12px 0px;}#wiiuii-bt h3{font-weight: bold;background-color: #f6f6f6;margin: 20px 0;border-bottom: 0px solid #4169E1;padding: 5px 12px;border-left: 5px solid #4169E1;margin: 12px 0px;border-radius: 0.4rem;}#wiiuii-bt h4{font-weight: bold;background-color: #f6f6f6;margin: 20px 0;border-bottom: 0px solid #3CB371;padding: 5px 12px;border-left: 5px solid #3CB371;margin: 12px 0px;border-radius: 0.4rem;}#wiiuii-bt h5{font-weight: bold;background-color: #f6f6f6;margin: 20px 0;border-bottom: 0px solid #FFC0CB;padding: 5px 12px;border-left: 5px solid #FFC0CB;margin: 12px 0px;border-radius: 0.4rem;}/*www.wiiuii.cn*/#article{color: #444; font-family: microsoft yahei;}#article ul{padding-left:0px!important;}#article li{padding:5px!important;color: var(--main-color);}#article img{border-radius: 5px;} #article p{color:var(--main-color);}#article video{border-radius: 5px;}.typebox{box-shadow:0px 1px 6px 0.01px #9999993d;padding:10px;margin-bottom:20px;border-radius:8px;}.typeafter{margin-right:-15px;margin-left:-15px;margin-top:-20px;}.wiiuii-avatar img{border-radius: 50%;width:50px;height:50px;}.wiiuii-avatar{float:left;position:relative;min-height:1px;padding: 0px 15px 10px 15px;}.wiiuii-hr{border-top: 2px dashed rgba(255,78,106,.85);margin: 0 0 0;}.wiiuii-content{positiON: relative;}.wiiuii-content .shuoshuo-icon{position: absolute;right: 1px;display: block;width: 40px;height: 40px;line-height: 20px;background-image: url(https://img.wiiuii.cn/img/%E8%AF%B4.svg);transform-origin: 0% 0%;}/*www.wiiuii.cn*/#wiiuii-content{background-color: rgba(255,78,106,.15); color: #ff4e6a; border-radius: 5px!important;padding: 2px 5px;display: inline-block; }#wiiuii-content1{background-color: rgb(41, 151, 247, .15); color: #2997f7; border-radius: 5px!important;padding: 2px 5px;display: inline-block; }/*www.wiiuii.cn*/.gd{font-weight:700;margin: 30px 0 10px 10px;}.wiiuii-fenye{box-shadow: 0px 1px 6px 0.01px #9999993d;border-radius: 8px;}.wiiuii-h2 h2{display: block; font-size: 1.5em; margin-block-start: 0.83em; margin-block-end: 0.83em; margin-inline-start: 0px; margin-inline-end: 0px; font-weight: bold;}.wiiuii-h2 h2::before{content:"# ";color:#f04494;font-weight:bold;}.button{padding: 5px 25px; font-size: 16px; margin: 4px 2px; -webkit-transition-duration: 0.4s; transition-duration: 0.4s; cursor: pointer; border-radius: 10px!important;} .button1{background-color: var(--main-bg-color); color:#2997f7; border: 2px solid #2997f7;} .button1:hover{background-color: #2997f7; color: white;}.aligncenter {clear: both;display: block;margin: 0 auto;}.alignright{display: block;margin-left: auto;}.wiiuii_frame{padding: 0 10px 0 10px;}
/*图片背景*//*.wiiuii_bj{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)), url(https://img.wiiuii.cn/img/%E7%8C%9B%E7%94%B7%E7%B2%89.jpg);background-size: cover; background-repeat: no-repeat; background-position: center center; border-radius: 5px; cursor: pointer;}*/
.post-like{text-align:center;padding:10px} .post-like a{background-color: #2997f7; border-radius: 10px; color: #FFFFFF; font-size: 15px; padding: 8px 10px; text-decoration: none; outline: none;}.post-like a.done, .post-like a:hover{background-color: #F44336; color: #ffffff;} .post-like a.done{cursor:not-allowed}
</style>
<!--点赞功能js-->
<script type="text/javascript">
$.fn.postLike=function(){if($(this).hasClass('done')){return false}else{$(this).addClass('done');var id=$(this).data("id"),action=$(this).data('action'),rateHolder=$(this).children('.count');var ajax_data={action:"bigfa_like",um_id:id,um_action:action};$.post("/wp-admin/admin-ajax.php",ajax_data,function(data){$(rateHolder).html(data)});return false}};$(document).on("click",".favorite",function(){$(this).postLike()});
</script>
</head>
<body>
<h1 class="wp-block-zibllblock-biaoti title-theme"><strong>说说列表:</strong></h1>
<h1 class="wp-block-zibllblock-biaoti title-theme"><strong>目前总计发表 <span style="color: #ff0000;"><?php $count_posts = wp_count_posts('shuoshuo'); echo $published_posts = $count_posts->publish;?></span> 个说说,更新于 <span style="color: #ff0000;"><?php $last = $wpdb->get_results("SELECT MAX(post_modified) AS MAX_m FROM $wpdb->posts WHERE (post_type = 'shuoshuo')");$last = date('Y年n月j日', strtotime($last[0]->MAX_m));echo $last; ?></span>。<strong></h1>
</br>
<div class="wiiuii-content">
<ul>
<?php $limit = get_option('posts_per_page');$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
query_posts('post_type=shuoshuo&post_status=publish&showposts=' . $limit=6 . '&paged=' . $paged);if (have_posts()) : while (have_posts()) : the_post(); ?>
<li>
<div class="typebox wiiuii_bj">
<a class="shuoshuo-icon"></a>
<div class="typeafter">
<div class="wiiuii-avatar">
<a href="<?php bloginfo('url'); ?>"><?php echo get_avatar( get_the_author_meta( 'ID' ) ); ?></a>
</div>
<div class="gd">
<p id="wiiuii-content"><i class="fa fa-user" aria-hidden="true"></i> <?php the_author(); ?>の碎碎念</p></br>
<p id="wiiuii-content1"><i class="fa fa-calendar" aria-hidden="true"></i> <?php the_time('Y年n月j日 G:i D'); ?></p>
</div>
</div>
<hr class="wiiuii-hr" >
<div class="wiiuii_frame">
<div class="wiiuii-h2">
<h2><?php the_title();?></h2>
</div>
<div id="article" class="wp-posts-content">
<div id="wiiuii-bt">
<?php the_content(); ?>
</div>
</div>
</div>
<!--点赞功能开始-->
<div class="post-like">
<a href="javascript:;" data-action="ding" data-id="<?php the_ID(); ?>" class="favorite<?php if(isset($_COOKIE['bigfa_ding_'.$post->ID])) echo ' done';?>"><i class="fa fa-heart" aria-hidden="true"></i> 喜欢(<span class="count"><?php if( get_post_meta($post->ID,'bigfa_ding',true) ){ echo get_post_meta($post->ID,'bigfa_ding',true);} else { echo '0';}?></span>)
</a>
</div>
</div>
<!---->
<?php endwhile;endif; ?>
</li>
</ul>
<!--分页功能-->
<div class="wiiuii-fenye" style="text-align:center;font-weight:700;">
<?php if (function_exists('wp_pagenavi')) wp_pagenavi();else { ?><div style="padding: 8px;"><?php previous_posts_link('<button class="button button1"><i class="fa fa-caret-left" aria-hidden="true"></i> 上一页</button>') ?> <?php next_posts_link('<button class="button button1">下一页 <i class="fa fa-caret-right" aria-hidden="true"></i></button>') ?></div><?php } ?>
</div>
</div>
<!--说说主体结束leohi.top-->
</div>
<!---->
<!---->
<?php comments_template('/template/comments.php', true); ?>
</div>
</div>
<?php get_sidebar(); ?>
</main>
<?php
get_footer();版本二:
<?php
/**
* Template name: WIIUII-说说页面
* Description: WIIUII-shuoshuo
*/
// 获取链接列表
get_header();
$header_style = zib_get_page_header_style();
?>
<main class="container">
<div class="content-wrap">
<div class="content-layout">
<?php while (have_posts()) : the_post(); ?>
<?php if ($header_style != 1) {
echo zib_get_page_header();
} ?>
<?php endwhile; ?>
<div class="box-body theme-box radius8 main-bg main-shadow">
<?php if ($header_style == 1) {
echo zib_get_page_header();
} ?>
<!--说说主体开始leohi.top-->
<style type="text/css">
#wiiuii-bt h1,#wiiuii-bt h2,#wiiuii-bt h3,#wiiuii-bt h4,#wiiuii-bt h5 #wiiuii-bt h1{font-weight: bold;background-color: #f6f6f6;margin: 20px 0;border-bottom: 0px solid red;padding: 5px 12px;border-left: 5px solid red;margin: 12px 0px;border-radius: 0.4rem;}#wiiuii-bt h2{font-weight: bold;background-color: #f6f6f6;margin: 20px 0;border-bottom: 0px solid #FF1493;padding: 5px 12px;border-left: 5px solid #FF1493;border-radius: 0.4rem;margin: 12px 0px;}#wiiuii-bt h3{font-weight: bold;background-color: #f6f6f6;margin: 20px 0;border-bottom: 0px solid #4169E1;padding: 5px 12px;border-left: 5px solid #4169E1;margin: 12px 0px;border-radius: 0.4rem;}#wiiuii-bt h4{font-weight: bold;background-color: #f6f6f6;margin: 20px 0;border-bottom: 0px solid #3CB371;padding: 5px 12px;border-left: 5px solid #3CB371;margin: 12px 0px;border-radius: 0.4rem;}#wiiuii-bt h5{font-weight: bold;background-color: #f6f6f6;margin: 20px 0;border-bottom: 0px solid #FFC0CB;padding: 5px 12px;border-left: 5px solid #FFC0CB;margin: 12px 0px;border-radius: 0.4rem;}/*www.wiiuii.cn*/#article{color: #444; font-family: microsoft yahei;}#article ul{padding-left:0px!important;}#article li{padding:5px!important;color: var(--main-color);}#article img{border-radius: 5px;} #article p{color:var(--main-color);}#article video{border-radius: 5px;}.typebox{box-shadow:0px 1px 6px 0.01px #9999993d;padding:10px;margin-bottom:20px;border-radius:8px;}.typeafter{margin-right:-15px;margin-left:-15px;margin-top:-20px;}.wiiuii-avatar img{border-radius: 10px;width:58px;height:58px;}.wiiuii-avatar{float:left;position:relative;min-height:1px;padding: 0px 10px 10px 25px;}.wiiuii-hr{border-top: 2px dashed rgba(255,78,106,.85);margin: 0 0 0;}.wiiuii-content{positiON: relative;}.wiiuii-content .shuoshuo-icon{position: absolute;right: 1px;display: block;width: 40px;height: 40px;line-height: 20px;background-image: url(https://img.wiiuii.cn/img/%E5%BF%83.svg);transform-origin: 0% 0%;}/*www.wiiuii.cn*/#wiiuii-content{background-color: rgba(255,78,106,.15); color: #ff4e6a; border-radius: 5px!important;padding: 2px 5px;display: inline-block; }#wiiuii-content1{background-color: rgb(41, 151, 247, .15); color: #2997f7; border-radius: 5px!important;padding: 2px 5px;display: inline-block; }/*www.wiiuii.cn*/.gd{font-weight:700;margin: 30px 0 0 10px;}.wiiuii-fenye{box-shadow: 0px 1px 6px 0.01px #9999993d;border-radius: 999px;}.wiiuii-h2 h2{display: block; font-size: 1.5em; margin-block-start: 0.83em; margin-block-end: 0.83em; margin-inline-start: 0px; margin-inline-end: 0px; font-weight: bold;}.wiiuii-h2 h2::before{content:"# ";color:#f04494;font-weight:bold;}.button{padding: 5px 25px; font-size: 16px; margin: 4px 2px; -webkit-transition-duration: 0.4s; transition-duration: 0.4s; cursor: pointer; border-radius: 10px!important;} .button1{background-color: var(--main-bg-color); color:#2997f7; border: 2px solid #2997f7;} .button1:hover{background-color: #2997f7; color: white;}.aligncenter {clear: both;display: block;margin: 0 auto;}.alignright{display: block;margin-left: auto;}.wiiuii_frame{padding: 0 10px 0 10px;}
/*图片背景*//*.wiiuii_bj{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)), url(https://img.wiiuii.cn/img/%E7%8C%9B%E7%94%B7%E7%B2%89.jpg);background-size: cover; background-repeat: no-repeat; background-position: center center; border-radius: 5px; cursor: pointer;}*/
.post-like{text-align:right;padding:10px} .post-like a{/*background-color: #2997f7;*/ border-radius: 10px; color: #2997f7; font-size: 15px; padding: 8px 10px; text-decoration: none; outline: none;}.post-like a.done, .post-like a:hover{/*background-color: #F44336;*/ color: #ff4e6a;} .post-like a.done{cursor:not-allowed}
</style>
<!--点赞功能js-->
<script type="text/javascript">
$.fn.postLike=function(){if($(this).hasClass('done')){return false}else{$(this).addClass('done');var id=$(this).data("id"),action=$(this).data('action'),rateHolder=$(this).children('.count');var ajax_data={action:"bigfa_like",um_id:id,um_action:action};$.post("/wp-admin/admin-ajax.php",ajax_data,function(data){$(rateHolder).html(data)});return false}};$(document).on("click",".favorite",function(){$(this).postLike()});
</script>
</head>
<body>
<h1 class="wp-block-zibllblock-biaoti title-theme"><strong>说说列表:</strong></h1>
<h1 class="wp-block-zibllblock-biaoti title-theme"><strong>目前总计发表 <span style="color: #ff0000;"><?php $count_posts = wp_count_posts('shuoshuo'); echo $published_posts = $count_posts->publish;?></span> 个说说,更新于 <span style="color: #ff0000;"><?php $last = $wpdb->get_results("SELECT MAX(post_modified) AS MAX_m FROM $wpdb->posts WHERE (post_type = 'shuoshuo')");$last = date('Y年n月j日', strtotime($last[0]->MAX_m));echo $last; ?></span>。<strong></h1>
</br>
<div class="wiiuii-content">
<ul id="list">
<?php $limit = get_option('posts_per_page');$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
query_posts('post_type=shuoshuo&post_status=publish&showposts=' . $limit=6 . '&paged=' . $paged);if (have_posts()) : while (have_posts()) : the_post(); ?>
<li>
<div class="typebox wiiuii_bj">
<a class="shuoshuo-icon"></a>
<div class="typeafter">
<div class="wiiuii-avatar">
<a href="<?php bloginfo('url'); ?>"><?php echo get_avatar( get_the_author_meta( 'ID' ) ); ?></a>
</div>
<div class="gd">
<p id="wiiuii-content"><i class="fa fa-user" aria-hidden="true"></i> <?php the_author(); ?>の说说</p></br>
<p id="wiiuii-content1"><i class="fa fa-calendar" aria-hidden="true"></i> <?php the_time('Y年n月j日 G:i D'); ?></p>
</div>
</div>
<hr class="wiiuii-hr" >
<div class="wiiuii_frame">
<div class="wiiuii-h2">
<h2><?php the_title();?></h2>
</div>
<div id="article" class="wp-posts-content">
<div id="wiiuii-bt">
<?php the_content(); ?>
</div>
</div>
</div>
<!--点赞功能开始-->
<div class="post-like">
<a href="javascript:;" data-action="ding" data-id="<?php the_ID(); ?>" class="favorite<?php if(isset($_COOKIE['bigfa_ding_'.$post->ID])) echo ' done';?>"><i class="fa fa-heart" aria-hidden="true"></i> 喜欢[<span class="count"><?php if( get_post_meta($post->ID,'bigfa_ding',true)){ echo get_post_meta($post->ID,'bigfa_ding',true);} else { echo '0';}?></span>]
</a>
</div>
</div>
<!---->
<?php endwhile;endif; ?>
</li>
</ul>
<!--分页功能-->
<div class="wiiuii-fenye" style="text-align:center;font-weight:700;">
<?php if (function_exists('wp_pagenavi')) wp_pagenavi();else { ?><div style="padding: 5px;"><?php previous_posts_link('<button class="button button1"><i class="fa fa-caret-left" aria-hidden="true"></i> 上一页</button>') ?> <?php next_posts_link('<button class="button button1">下一页 <i class="fa fa-caret-right" aria-hidden="true"></i></button>') ?></div><?php } ?>
</div>
</div>
<!--说说主体结束leohi.top-->
</div>
<!---->
<!---->
<?php comments_template('/template/comments.php', true); ?>
</div>
</div>
<?php get_sidebar(); ?>
</main>
<?php
get_footer();说说页面主体代码↓
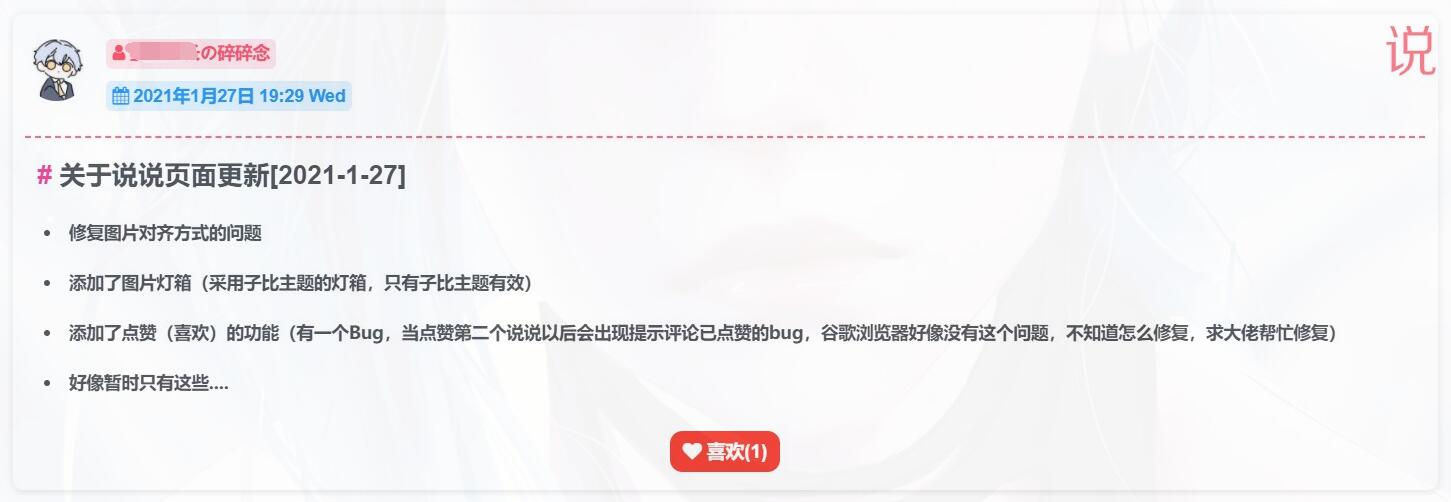
版本一:
<!--说说主体开始leohi.top-->
<style type="text/css">
#wiiuii-bt h1,#wiiuii-bt h2,#wiiuii-bt h3,#wiiuii-bt h4,#wiiuii-bt h5 #wiiuii-bt h1{font-weight: bold;background-color: #f6f6f6;margin: 20px 0;border-bottom: 0px solid red;padding: 5px 12px;border-left: 5px solid red;margin: 12px 0px;border-radius: 0.4rem;}#wiiuii-bt h2{font-weight: bold;background-color: #f6f6f6;margin: 20px 0;border-bottom: 0px solid #FF1493;padding: 5px 12px;border-left: 5px solid #FF1493;border-radius: 0.4rem;margin: 12px 0px;}#wiiuii-bt h3{font-weight: bold;background-color: #f6f6f6;margin: 20px 0;border-bottom: 0px solid #4169E1;padding: 5px 12px;border-left: 5px solid #4169E1;margin: 12px 0px;border-radius: 0.4rem;}#wiiuii-bt h4{font-weight: bold;background-color: #f6f6f6;margin: 20px 0;border-bottom: 0px solid #3CB371;padding: 5px 12px;border-left: 5px solid #3CB371;margin: 12px 0px;border-radius: 0.4rem;}#wiiuii-bt h5{font-weight: bold;background-color: #f6f6f6;margin: 20px 0;border-bottom: 0px solid #FFC0CB;padding: 5px 12px;border-left: 5px solid #FFC0CB;margin: 12px 0px;border-radius: 0.4rem;}/*leohi.top*/#article{color: #444; font-family: microsoft yahei;}#article ul{padding-left:0px!important;}#article li{padding:5px!important;color: var(--main-color);}#article img{border-radius: 5px;} #article p{color:var(--main-color);}#article video{border-radius: 5px;}.typebox{box-shadow:0px 1px 6px 0.01px #9999993d;padding:10px;margin-bottom:20px;border-radius:8px;}.typeafter{margin-right:-15px;margin-left:-15px;margin-top:-20px;}.wiiuii-avatar img{border-radius: 50%;width:50px;height:50px;}.wiiuii-avatar{float:left;position:relative;min-height:1px;padding: 0px 15px 10px 15px;}.wiiuii-hr{border-top: 2px dashed rgba(255,78,106,.85);margin: 0 0 0;}.wiiuii-content{positiON: relative;}.wiiuii-content .shuoshuo-icon{position: absolute;right: 1px;display: block;width: 40px;height: 40px;line-height: 20px;background-image: url(https://www.cunshao.com/666666/meihua/img/%E8%AF%B4.svg);transform-origin: 0% 0%;}/*leohi.top*/#wiiuii-content{background-color: rgba(255,78,106,.15); color: #ff4e6a; border-radius: 5px!important;padding: 2px 5px;display: inline-block; }#wiiuii-content1{background-color: rgb(41, 151, 247, .15); color: #2997f7; border-radius: 5px!important;padding: 2px 5px;display: inline-block; }/*leohi.top*/.gd{font-weight:700;margin: 30px 0 10px 10px;}.wiiuii-fenye{box-shadow: 0px 1px 6px 0.01px #9999993d;border-radius: 8px;}.wiiuii-h2 h2{display: block; font-size: 1.5em; margin-block-start: 0.83em; margin-block-end: 0.83em; margin-inline-start: 0px; margin-inline-end: 0px; font-weight: bold;}.wiiuii-h2 h2::before{content:"# ";color:#f04494;font-weight:bold;}.button{padding: 5px 25px; font-size: 16px; margin: 4px 2px; -webkit-transition-duration: 0.4s; transition-duration: 0.4s; cursor: pointer; border-radius: 10px!important;} .button1{background-color: var(--main-bg-color); color:#2997f7; border: 2px solid #2997f7;} .button1:hover{background-color: #2997f7; color: white;}.aligncenter {clear: both;display: block;margin: 0 auto;}.alignright{display: block;margin-left: auto;}.wiiuii_frame{padding: 0 10px 0 10px;}
/*图片背景*//*.wiiuii_bj{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)), url(https://pic.imgdb.cn/item/62f3797616f2c2beb17ad7db.jpg);background-size: cover; background-repeat: no-repeat; background-position: center center; border-radius: 5px; cursor: pointer;}*/
.post-like{text-align:center;padding:10px} .post-like a{background-color: #2997f7; border-radius: 10px; color: #FFFFFF; font-size: 15px; padding: 8px 10px; text-decoration: none; outline: none;}.post-like a.done, .post-like a:hover{background-color: #F44336; color: #ffffff;} .post-like a.done{cursor:not-allowed}
</style>
<!--点赞功能js-->
<script type="text/javascript">
$.fn.postLike=function(){if($(this).hasClass('done')){return false}else{$(this).addClass('done');var id=$(this).data("id"),action=$(this).data('action'),rateHolder=$(this).children('.count');var ajax_data={action:"bigfa_like",um_id:id,um_action:action};$.post("/wp-admin/admin-ajax.php",ajax_data,function(data){$(rateHolder).html(data)});return false}};$(document).on("click",".favorite",function(){$(this).postLike()});
</script>
</head>
<body>
<h1 class="wp-block-zibllblock-biaoti title-theme"><strong>说说列表:</strong></h1>
<h1 class="wp-block-zibllblock-biaoti title-theme"><strong>目前总计发表 <span style="color: #ff0000;"><?php $count_posts = wp_count_posts('shuoshuo'); echo $published_posts = $count_posts->publish;?></span> 个说说,更新于 <span style="color: #ff0000;"><?php $last = $wpdb->get_results("SELECT MAX(post_modified) AS MAX_m FROM $wpdb->posts WHERE (post_type = 'shuoshuo')");$last = date('Y年n月j日', strtotime($last[0]->MAX_m));echo $last; ?></span>。<strong></h1>
</br>
<div class="wiiuii-content">
<ul>
<?php $limit = get_option('posts_per_page');$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
query_posts('post_type=shuoshuo&post_status=publish&showposts=' . $limit=6 . '&paged=' . $paged);if (have_posts()) : while (have_posts()) : the_post(); ?>
<li>
<div class="typebox wiiuii_bj">
<a class="shuoshuo-icon"></a>
<div class="typeafter">
<div class="wiiuii-avatar">
<a href="<?php bloginfo('url'); ?>"><?php echo get_avatar( get_the_author_meta( 'ID' ) ); ?></a>
</div>
<div class="gd">
<p id="wiiuii-content"><i class="fa fa-user" aria-hidden="true"></i> <?php the_author(); ?>の碎碎念</p></br>
<p id="wiiuii-content1"><i class="fa fa-calendar" aria-hidden="true"></i> <?php the_time('Y年n月j日 G:i D'); ?></p>
</div>
</div>
<hr class="wiiuii-hr" >
<div class="wiiuii_frame">
<div class="wiiuii-h2">
<h2><?php the_title();?></h2>
</div>
<div id="article" class="wp-posts-content">
<div id="wiiuii-bt">
<?php the_content(); ?>
</div>
</div>
</div>
<!--点赞功能开始-->
<div class="post-like">
<a href="javascript:;" data-action="ding" data-id="<?php the_ID(); ?>" class="favorite<?php if(isset($_COOKIE['bigfa_ding_'.$post->ID])) echo ' done';?>"><i class="fa fa-heart" aria-hidden="true"></i> 喜欢(<span class="count"><?php if( get_post_meta($post->ID,'bigfa_ding',true) ){ echo get_post_meta($post->ID,'bigfa_ding',true);} else { echo '0';}?></span>)
</a>
</div>
</div>
<!---->
<?php endwhile;endif; ?>
</li>
</ul>
<!--分页功能-->
<div class="wiiuii-fenye" style="text-align:center;font-weight:700;">
<?php if (function_exists('wp_pagenavi')) wp_pagenavi();else { ?><div style="padding: 8px;"><?php previous_posts_link('<button class="button button1"><i class="fa fa-caret-left" aria-hidden="true"></i> 上一页</button>') ?> <?php next_posts_link('<button class="button button1">下一页 <i class="fa fa-caret-right" aria-hidden="true"></i></button>') ?></div><?php } ?>
</div>
</div>
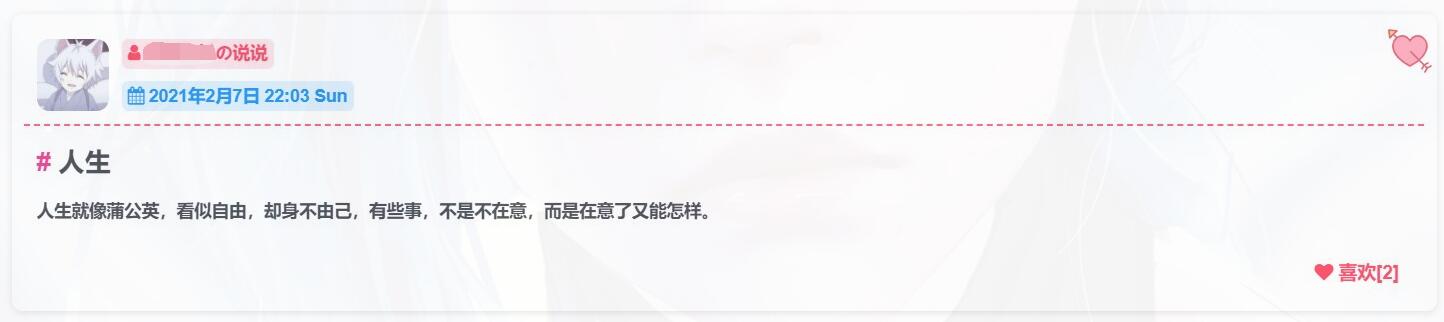
<!--说说主体结束leohi.top-->版本二:
<!--说说主体开始leohi.top--> <style type="text/css"> #wiiuii-bt h1,#wiiuii-bt h2,#wiiuii-bt h3,#wiiuii-bt h4,#wiiuii-bt h5 #wiiuii-bt h1{font-weight: bold;background-color: #f6f6f6;margin: 20px 0;border-bottom: 0px solid red;padding: 5px 12px;border-left: 5px solid red;margin: 12px 0px;border-radius: 0.4rem;}#wiiuii-bt h2{font-weight: bold;background-color: #f6f6f6;margin: 20px 0;border-bottom: 0px solid #FF1493;padding: 5px 12px;border-left: 5px solid #FF1493;border-radius: 0.4rem;margin: 12px 0px;}#wiiuii-bt h3{font-weight: bold;background-color: #f6f6f6;margin: 20px 0;border-bottom: 0px solid #4169E1;padding: 5px 12px;border-left: 5px solid #4169E1;margin: 12px 0px;border-radius: 0.4rem;}#wiiuii-bt h4{font-weight: bold;background-color: #f6f6f6;margin: 20px 0;border-bottom: 0px solid #3CB371;padding: 5px 12px;border-left: 5px solid #3CB371;margin: 12px 0px;border-radius: 0.4rem;}#wiiuii-bt h5{font-weight: bold;background-color: #f6f6f6;margin: 20px 0;border-bottom: 0px solid #FFC0CB;padding: 5px 12px;border-left: 5px solid #FFC0CB;margin: 12px 0px;border-radius: 0.4rem;}/*www.cunshao.com*/#article{color: #444; font-family: microsoft yahei;}#article ul{padding-left:0px!important;}#article li{padding:5px!important;color: var(--main-color);}#article img{border-radius: 5px;} #article p{color:var(--main-color);}#article video{border-radius: 5px;}.typebox{box-shadow:0px 1px 6px 0.01px #9999993d;padding:10px;margin-bottom:20px;border-radius:8px;}.typeafter{margin-right:-15px;margin-left:-15px;margin-top:-20px;}.wiiuii-avatar img{border-radius: 10px;width:58px;height:58px;}.wiiuii-avatar{float:left;position:relative;min-height:1px;padding: 0px 10px 10px 25px;}.wiiuii-hr{border-top: 2px dashed rgba(255,78,106,.85);margin: 0 0 0;}.wiiuii-content{positiON: relative;}.wiiuii-content .shuoshuo-icon{position: absolute;right: 1px;display: block;width: 40px;height: 40px;line-height: 20px;background-image: url(https://leohi.top/meili/img/xin.svg);transform-origin: 0% 0%;}/*leohi.top*/#wiiuii-content{background-color: rgba(255,78,106,.15); color: #ff4e6a; border-radius: 5px!important;padding: 2px 5px;display: inline-block; }#wiiuii-content1{background-color: rgb(41, 151, 247, .15); color: #2997f7; border-radius: 5px!important;padding: 2px 5px;display: inline-block; }/*leohi.top*/.gd{font-weight:700;margin: 30px 0 0 10px;}.wiiuii-fenye{box-shadow: 0px 1px 6px 0.01px #9999993d;border-radius: 999px;}.wiiuii-h2 h2{display: block; font-size: 1.5em; margin-block-start: 0.83em; margin-block-end: 0.83em; margin-inline-start: 0px; margin-inline-end: 0px; font-weight: bold;}.wiiuii-h2 h2::before{content:"# ";color:#f04494;font-weight:bold;}.button{padding: 5px 25px; font-size: 16px; margin: 4px 2px; -webkit-transition-duration: 0.4s; transition-duration: 0.4s; cursor: pointer; border-radius: 10px!important;} .button1{background-color: var(--main-bg-color); color:#2997f7; border: 2px solid #2997f7;} .button1:hover{background-color: #2997f7; color: white;}.aligncenter {clear: both;display: block;margin: 0 auto;}.alignright{display: block;margin-left: auto;}.wiiuii_frame{padding: 0 10px 0 10px;} /*图片背景*//*.wiiuii_bj{background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)), url(https://pic.imgdb.cn/item/62f3797616f2c2beb17ad7db.jpg/img/%E7%8C%9B%E7%94%B7%E7%B2%89.jpg);background-size: cover; background-repeat: no-repeat; background-position: center center; border-radius: 5px; cursor: pointer;}*/ .post-like{text-align:right;padding:10px} .post-like a{/*background-color: #2997f7;*/ border-radius: 10px; color: #2997f7; font-size: 15px; padding: 8px 10px; text-decoration: none; outline: none;}.post-like a.done, .post-like a:hover{/*background-color: #F44336;*/ color: #ff4e6a;} .post-like a.done{cursor:not-allowed} </style> <!--点赞功能js--> <script type="text/javascript"> $.fn.postLike=function(){if($(this).hasClass('done')){return false}else{$(this).addClass('done');var id=$(this).data("id"),action=$(this).data('action'),rateHolder=$(this).children('.count');var ajax_data={action:"bigfa_like",um_id:id,um_action:action};$.post("/wp-admin/admin-ajax.php",ajax_data,function(data){$(rateHolder).html(data)});return false}};$(document).on("click",".favorite",function(){$(this).postLike()}); </script> </head> <body> <h1 class="wp-block-zibllblock-biaoti title-theme"><strong>说说列表:</strong></h1> <h1 class="wp-block-zibllblock-biaoti title-theme"><strong>目前总计发表 <span style="color: #ff0000;"><?php $count_posts = wp_count_posts('shuoshuo'); echo $published_posts = $count_posts->publish;?></span> 个说说,更新于 <span style="color: #ff0000;"><?php $last = $wpdb->get_results("SELECT MAX(post_modified) AS MAX_m FROM $wpdb->posts WHERE (post_type = 'shuoshuo')");$last = date('Y年n月j日', strtotime($last[0]->MAX_m));echo $last; ?></span>。<strong></h1> </br> <div class="wiiuii-content"> <ul id="list"> <?php $limit = get_option('posts_per_page');$paged = (get_query_var('paged')) ? get_query_var('paged') : 1; query_posts('post_type=shuoshuo&post_status=publish&showposts=' . $limit=6 . '&paged=' . $paged);if (have_posts()) : while (have_posts()) : the_post(); ?> <li> <div class="typebox wiiuii_bj"> <a class="shuoshuo-icon"></a> <div class="typeafter"> <div class="wiiuii-avatar"> <a href="<?php bloginfo('url'); ?>"><?php echo get_avatar( get_the_author_meta( 'ID' ) ); ?></a> </div> <div class="gd"> <p id="wiiuii-content"><i class="fa fa-user" aria-hidden="true"></i> <?php the_author(); ?>の说说</p></br> <p id="wiiuii-content1"><i class="fa fa-calendar" aria-hidden="true"></i> <?php the_time('Y年n月j日 G:i D'); ?></p> </div> </div> <hr class="wiiuii-hr" > <div class="wiiuii_frame"> <div class="wiiuii-h2"> <h2><?php the_title();?></h2> </div> <div id="article" class="wp-posts-content"> <div id="wiiuii-bt"> <?php the_content(); ?> </div> </div> </div> <!--点赞功能开始--> <div class="post-like"> <a href="javascript:;" data-action="ding" data-id="<?php the_ID(); ?>" class="favorite<?php if(isset($_COOKIE['bigfa_ding_'.$post->ID])) echo ' done';?>"><i class="fa fa-heart" aria-hidden="true"></i> 喜欢[<span class="count"><?php if( get_post_meta($post->ID,'bigfa_ding',true)){ echo get_post_meta($post->ID,'bigfa_ding',true);} else { echo '0';}?></span>] </a> </div> </div> <!----> <?php endwhile;endif; ?> </li> </ul> <!--分页功能--> <div class="wiiuii-fenye" style="text-align:center;font-weight:700;"> <?php if (function_exists('wp_pagenavi')) wp_pagenavi();else { ?><div style="padding: 5px;"><?php previous_posts_link('<button class="button button1"><i class="fa fa-caret-left" aria-hidden="true"></i> 上一页</button>') ?> <?php next_posts_link('<button class="button button1">下一页 <i class="fa fa-caret-right" aria-hidden="true"></i></button>') ?></div><?php } ?> </div> </div> <!--说说主体结束leohi.top-->3、在网站后台—>页面—>新建页面—>页面属性–模板–WIIUII说说页面(古腾堡编辑器是这样的,不知道经典编辑器是不是一样),然后发布页面即可。


在主题目录下go.php文件里面的全部代码清空,然后把下面的代码复制进去即可。替换原来的即可。
更新主题和修改前记得备份go.php。
样式一、
<?php
/*
* @Author : Qinver
* @Url : zibll.com
* @Date : 2020-09-29 13:18:36
* @LastEditTime: 2022-04-28 21:25:40
* @Email : [email protected]
* @Project : Zibll子比主题
* @Description : 一款极其优雅的Wordpress主题
* @Read me : 感谢您使用子比主题,主题源码有详细的注释,支持二次开发。
* @Remind : 使用盗版主题会存在各种未知风险。支持正版,从我做起!
*/
if (
strlen($_SERVER['REQUEST_URI']) > 384 ||
strpos($_SERVER['REQUEST_URI'], "eval(") ||
strpos($_SERVER['REQUEST_URI'], "base64")
) {
@header("HTTP/1.1 414 Request-URI Too Long");
@header("Status: 414 Request-URI Too Long");
@header("Connection: Close");
@exit;
}
//通过QUERY_STRING取得完整的传入数据,然后取得url=之后的所有值,兼容性更好
@session_start();
$t_url = !empty($_SESSION['GOLINK']) ? $_SESSION['GOLINK'] : preg_replace('/^url=(.*)$/i', '$1', $_SERVER["QUERY_STRING"]);
//数据处理
if (!empty($t_url)) {
//判断取值是否加密
if ($t_url == base64_encode(base64_decode($t_url))) {
$t_url = base64_decode($t_url);
}
//防止xss
$t_url = htmlspecialchars($t_url);
//对取值进行网址校验和判断
preg_match('/^(http|https|thunder|qqdl|ed2k|Flashget|qbrowser):\/\//i', $t_url, $matches);
if ($matches) {
$url = $t_url;
$title = '页面加载中,请稍候...';
} else {
preg_match('/\./i', $t_url, $matche);
if ($matche) {
$url = 'http://' . $t_url;
$title = '页面加载中,请稍候...';
} else {
$url = 'http://' . $_SERVER['HTTP_HOST'];
$title = '参数错误,正在返回首页...';
}
}
} else {
$title = '参数缺失,正在返回首页...';
$url = 'http://' . $_SERVER['HTTP_HOST'];
}
$url = str_replace('&', '&', $url);
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="robots" content="noindex, nofollow" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<noscript><meta http-equiv="refresh" content="1;url='<?php echo $url;?>';"></noscript>
<script>
function link_jump()
{
//禁止其他网站使用我们的跳转页面
var MyHOST = new RegExp("<?php echo $_SERVER['HTTP_HOST']; ?>");
if (!MyHOST.test(document.referrer)) {
location.href="http://" + MyHOST;
}
location.href="<?php echo $url;?>";
}
//延时1S跳转,可自行修改延时时间
setTimeout(link_jump, 1500);
//延时50S关闭跳转页面,用于文件下载后不会关闭跳转页的问题
setTimeout(function(){window.opener=null;window.close();}, 50000);
</script>
<title><?php echo $title;?></title>
<style>html{height:100%;min-height:100%;overflow:hidden}html body{background:#222428;background-size:163px;font:14px/21px Monaco,sans-serif;color:#999;font-smoothing:antialiased;-webkit-text-size-adjust:100%;-moz-text-size-adjust:100%;-ms-text-size-adjust:100%;text-size-adjust:100%;height:100%;min-height:100%}html body a,html body a:visited{text-decoration:none;color:#ff805f}html body h4{margin:0;color:#666}.scene{width:100%;height:100%;-webkit-perspective:600;perspective:600;display:flex;align-items:center;justify-content:center}.scene svg{width:240px;height:240px}.dc-logo{position:fixed;right:10px;bottom:10px}.dc-logo:hover svg{-webkit-transform-origin:50% 50%;transform-origin:50% 50%;-webkit-animation:arrow-spin 2.5s 0s cubic-bezier(0.165,0.84,0.44,1) infinite;animation:arrow-spin 2.5s 0s cubic-bezier(0.165,0.84,0.44,1) infinite}.dc-logo:hover:hover:before{content:'\2764';padding:6px;font:10px/1 Monaco,sans-serif;font-size:10px;color:#00fffe;text-transform:uppercase;position:absolute;left:-70px;top:-30px;white-space:nowrap;z-index:20px;box-shadow:0 0 4px #222;background:rgba(0,0,0,0.4)}.dc-logo:hover:hover:after{content:'Digital Craft';padding:6px;font:10px/1 Monaco,sans-serif;font-size:10px;color:#6e6f71;text-transform:uppercase;position:absolute;right:0;top:-30px;white-space:nowrap;z-index:20px;box-shadow:0 0 4px #222;background:rgba(0,0,0,0.4);background-image:none}@-webkit-keyframes arrow-spin{50%{-webkit-transform:rotateY(360deg);transform:rotateY(360deg)}}@keyframes arrow-spin{50%{-webkit-transform:rotateY(360deg);transform:rotateY(360deg)}}</style>
</head>
<body>
<div class="scene">
<svg version="1.1" id="dc-spinner" x="0px" y="0px" width:"38"="" height:"38"="" viewBox="0 0 38 38" preserveAspectRatio="xMinYMin meet">
<text x="14" y="21" font-family="Monaco" font-size="2px" style="letter-spacing:0.6" fill="grey">加载中...
<animate attributeName="opacity" values="0;1;0" dur="1.8s" repeatCount="indefinite"></animate>
</text>
<path fill="#373a42" d="M20,35c-8.271,0-15-6.729-15-15S11.729,5,20,5s15,6.729,15,15S28.271,35,20,35z M20,5.203
C11.841,5.203,5.203,11.841,5.203,20c0,8.159,6.638,14.797,14.797,14.797S34.797,28.159,34.797,20
C34.797,11.841,28.159,5.203,20,5.203z">
</path>
<path fill="#373a42" d="M20,33.125c-7.237,0-13.125-5.888-13.125-13.125S12.763,6.875,20,6.875S33.125,12.763,33.125,20
S27.237,33.125,20,33.125z M20,7.078C12.875,7.078,7.078,12.875,7.078,20c0,7.125,5.797,12.922,12.922,12.922
S32.922,27.125,32.922,20C32.922,12.875,27.125,7.078,20,7.078z">
</path>
<path fill="#2AA198" stroke="#2AA198" stroke-width="0.6027" stroke-miterlimit="10" d="M5.203,20
c0-8.159,6.638-14.797,14.797-14.797V5C11.729,5,5,11.729,5,20s6.729,15,15,15v-0.203C11.841,34.797,5.203,28.159,5.203,20z">
<animateTransform attributeName="transform" type="rotate" from="0 20 20" to="360 20 20" calcMode="spline" keySplines="0.4, 0, 0.2, 1" keyTimes="0;1" dur="2s" repeatCount="indefinite"></animateTransform>
</path>
<path fill="#859900" stroke="#859900" stroke-width="0.2027" stroke-miterlimit="10" d="M7.078,20
c0-7.125,5.797-12.922,12.922-12.922V6.875C12.763,6.875,6.875,12.763,6.875,20S12.763,33.125,20,33.125v-0.203
C12.875,32.922,7.078,27.125,7.078,20z">
<animateTransform attributeName="transform" type="rotate" from="0 20 20" to="360 20 20" dur="1.8s" repeatCount="indefinite"></animateTransform>
</path>
</svg>
</div>
</body>
</html>样式二、
<?php
/*
* @Author : Qinver
* @Url : zibll.com
* @Date : 2020-09-29 13:18:36
* @LastEditTime: 2022-04-28 21:25:40
* @Email : [email protected]
* @Project : Zibll子比主题
* @Description : 一款极其优雅的Wordpress主题
* @Read me : 感谢您使用子比主题,主题源码有详细的注释,支持二次开发。
* @Remind : 使用盗版主题会存在各种未知风险。支持正版,从我做起!
*/
if (
strlen($_SERVER['REQUEST_URI']) > 384 ||
strpos($_SERVER['REQUEST_URI'], "eval(") ||
strpos($_SERVER['REQUEST_URI'], "base64")
) {
@header("HTTP/1.1 414 Request-URI Too Long");
@header("Status: 414 Request-URI Too Long");
@header("Connection: Close");
@exit;
}
//通过QUERY_STRING取得完整的传入数据,然后取得url=之后的所有值,兼容性更好
@session_start();
$t_url = !empty($_SESSION['GOLINK']) ? $_SESSION['GOLINK'] : preg_replace('/^url=(.*)$/i', '$1', $_SERVER["QUERY_STRING"]);
//数据处理
if (!empty($t_url)) {
//判断取值是否加密
if ($t_url == base64_encode(base64_decode($t_url))) {
$t_url = base64_decode($t_url);
}
//防止xss
$t_url = htmlspecialchars($t_url);
//对取值进行网址校验和判断
preg_match('/^(http|https|thunder|qqdl|ed2k|Flashget|qbrowser):\/\//i', $t_url, $matches);
if ($matches) {
$url = $t_url;
$title = '页面加载中,请稍候...';
} else {
preg_match('/\./i', $t_url, $matche);
if ($matche) {
$url = 'http://' . $t_url;
$title = '页面加载中,请稍候...';
} else {
$url = 'http://' . $_SERVER['HTTP_HOST'];
$title = '参数错误,正在返回首页...';
}
}
} else {
$title = '参数缺失,正在返回首页...';
$url = 'http://' . $_SERVER['HTTP_HOST'];
}
$url = str_replace('&', '&', $url);
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="robots" content="noindex, nofollow" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<noscript><meta http-equiv="refresh" content="1;url='<?php echo $url;?>';"></noscript>
<script>
function link_jump()
{
//禁止其他网站使用我们的跳转页面
var MyHOST = new RegExp("<?php echo $_SERVER['HTTP_HOST']; ?>");
if (!MyHOST.test(document.referrer)) {
location.href="http://" + MyHOST;
}
location.href="<?php echo $url;?>";
}
//延时1S跳转,可自行修改延时时间
setTimeout(link_jump, 2250);
//延时50S关闭跳转页面,用于文件下载后不会关闭跳转页的问题
setTimeout(function(){window.opener=null;window.close();}, 50000);
</script>
<title><?php echo $title;?></title>
<style type="text/css">
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}body{background:#3498db;}#loader-container{width:188px;height:188px;color:white;margin:0 auto;position:absolute;top:50%;left:50%;margin-right:-50%;transform:translate(-50%,-50%);border:5px solid #3498db;border-radius:50%;-webkit-animation:borderScale 1s infinite ease-in-out;animation:borderScale 1s infinite ease-in-out;}#loadingText{font-family:'Raleway',sans-serif;font-size:1.4em;position:absolute;top:50%;left:50%;margin-right:-50%;transform:translate(-50%,-50%);}@-webkit-keyframes borderScale{0%{border:5px solid white;}50%{border:25px solid #3498db;}100%{border:5px solid white;}}@keyframes borderScale{0%{border:5px solid white;}50%{border:25px solid #3498db;}100%{border:5px solid white;}}
</style>
<body>
<div id="loader-container"><p id="loadingText">页面加载中...</p></div>
</body>
</html>样式三、最最最好看的go跳转:
<?php
/*
* @Author : Qinver
* @Url : zibll.com
* @Date : 2020-09-29 13:18:36
* @LastEditTime: 2022-04-28 21:25:40
* @Email : [email protected]
* @Project : Zibll子比主题
* @Description : 一款极其优雅的Wordpress主题
* @Read me : 感谢您使用子比主题,主题源码有详细的注释,支持二次开发。
* @Remind : 使用盗版主题会存在各种未知风险。支持正版,从我做起!
*/
if (
strlen($_SERVER['REQUEST_URI']) > 384 ||
strpos($_SERVER['REQUEST_URI'], "eval(") ||
strpos($_SERVER['REQUEST_URI'], "base64")
) {
@header("HTTP/1.1 414 Request-URI Too Long");
@header("Status: 414 Request-URI Too Long");
@header("Connection: Close");
@exit;
}
//通过QUERY_STRING取得完整的传入数据,然后取得url=之后的所有值,兼容性更好
@session_start();
$t_url = !empty($_SESSION['GOLINK']) ? $_SESSION['GOLINK'] : preg_replace('/^url=(.*)$/i', '$1', $_SERVER["QUERY_STRING"]);
//数据处理
if (!empty($t_url)) {
//判断取值是否加密
if ($t_url == base64_encode(base64_decode($t_url))) {
$t_url = base64_decode($t_url);
}
//防止xss
$t_url = htmlspecialchars($t_url);
//对取值进行网址校验和判断
preg_match('/^(http|https|thunder|qqdl|ed2k|Flashget|qbrowser):\/\//i', $t_url, $matches);
if ($matches) {
$url = $t_url;
$title = '页面加载中,请稍候...';
} else {
preg_match('/\./i', $t_url, $matche);
if ($matche) {
$url = 'http://' . $t_url;
$title = '页面加载中,请稍候...';
} else {
$url = 'http://' . $_SERVER['HTTP_HOST'];
$title = '参数错误,正在返回首页...';
}
}
} else {
$title = '参数缺失,正在返回首页...';
$url = 'http://' . $_SERVER['HTTP_HOST'];
}
$url = str_replace('&', '&', $url);
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="robots" content="noindex, nofollow" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<noscript><meta http-equiv="refresh" content="1;url='<?php echo $url;?>';"></noscript>
<script>
function link_jump()
{
//禁止其他网站使用我们的跳转页面
var MyHOST = new RegExp("<?php echo $_SERVER['HTTP_HOST']; ?>");
if (!MyHOST.test(document.referrer)) {
location.href="http://" + MyHOST;
}
location.href="<?php echo $url;?>";
}
//延时1S跳转,可自行修改延时时间
setTimeout(link_jump, 2250);
//延时50S关闭跳转页面,用于文件下载后不会关闭跳转页的问题
setTimeout(function(){window.opener=null;window.close();}, 50000);
</script>
<title><?php echo $title;?></title>
<style>html, body { width: 100%; height: 100%; margin: 0; background: #270F34; overflow: hidden; display: flex; align-items: center; justify-content: center } css-doodle { --color: @p(#51eaea, #fffde1, #ff9d76, #FB3569); --rule: ( :doodle { @grid: 30x1 / 18vmin; --deg: @p(-180deg, 180deg); } :container { perspective: 30vmin; } :after, :before { content: ''; background: var(--color); @place-cell: @r(100%) @r(100%); @size: @r(6px); @shape: heart; } @place-cell: center; @size: 100%; box-shadow: @m(2, (0 0 50px var(--color))); background: @m(100, (radial-gradient(var(--color) 50%, transparent 0) @r(-20%, 120%) @r(-20%, 100%) / 1px 1px no-repeat)); will-change: transform, opacity; animation: scale-up 12s linear infinite; animation-delay: calc(-12s / @size() * @i()); @keyframes scale-up { 0%, 95.01%, 100% { transform: translateZ(0) rotate(0); opacity: 0; } 10% { opacity: 1; } 95% { transform: translateZ(35vmin) rotateZ(@var(--deg)); } } ) }</style></head>
<body>
<css-doodle use="var(--rule)"></css-doodle>
<script src='https://www.wiiuii.cn/cdn/js/go-min.js'></script>
</body>
</html>说明:上方js文件是调用我自己网站的,你自己下载或者打开复制到自己网站目录下使用。
![图片[32]-子比主题美化教程-村少博客](https://www.cunshao.com/wp-content/uploads/2022/07/dbf3e7c0af212652.jpg)
![图片[33]-子比主题美化教程-村少博客](https://www.cunshao.com/wp-content/uploads/2022/07/c9b15a5391212652.jpg)
![图片[34]-子比主题美化教程-村少博客](https://www.cunshao.com/wp-content/uploads/2022/07/e6ae1d172c212653.jpg)
样式三
2023-07-10 18:23:41进行了更新,某些文章内容具有时效性,若失效或有错误,请在下方留言。![WP主题美化教程集锦[笔记]-楊仙森万事坞](https://bg.leohi.top/meili/img/leohi/meihuabiji.png)





![[Android]没认证的电视&盒子照样看奈飞的剧 – Netflix – Kodi Edition[安卓TV端]-楊仙森万事坞](https://img.leohi.top/images/2023/02/27/0284d4b9054b.jpg)


![苹果签名工具–牛蛙助手 无需证书移动端 ID 签名[iOS&MacOS]-楊仙森万事坞](https://img.leohi.top/images/2023/03/29/39dee9848cd6.jpg)
![2021喜剧动作《警醒》HD1080P[中英双字]-楊仙森万事坞](https://p0.meituan.net/moviemachine/c31af794101eb2ccdd31fb4e3fd70b04236578.jpg@464w_644h_1e_1c)














暂无评论内容